HLS 플러그인 기본 사항
다음 사항은 HLS 플러그인을 이해하고 사용하는 데 도움이됩니다.
- 이 문서의 시작 문장에서 언급했듯이 플러그인은 W3C의 MSE (Media Source Extensions)에 의존합니다. MSE는 JavaScript가 HTML5 비디오를 지원하는 웹 브라우저 내의 미디어 코덱에 바이트 스트림을 보낼 수 있도록하는 W3C 사양입니다. 다른 가능한 용도 중에서도 이것은 자바 스크립트로 미디어 스트리밍을위한 클라이언트 측 프리 페칭 및 버퍼링 코드를 구현할 수 있도록합니다.
- 플러그인을 사용하면 플레이어에서 HLS (m3u8) 비디오 콘텐츠를 사용할 수 있습니다. 예를 들어 미디어 섹션에 대해 다음 구성을 사용하여 플레이어를 만들 수 있습니다.
"media":{ "sources": [{ "src": "http://example.com/video.m3u8", "type": "application/x-mpegURL" }] } - 교차 출처 리소스 공유 (CORS)는 HLS를 사용할 때 문제가 될 수 있습니다. CORS 사용에 대한 자세한 내용은 CORS 가이드 .
- HLS는 IE11 이전 버전의 IE에서는 지원되지 않습니다.
개요
HTTP 라이브 스트리밍 (HLS)는 iOS 및 Android에 대한 기본 지원 덕분에 모바일 장치에서 비디오 스트리밍을위한 사실상의 표준이되었습니다. 그러나 플랫폼과 관계없이 형식을 권장하는 데는 여러 가지 이유가 있습니다.
- (클라이언트 기반) 적응 비트레이트 선택 지원
- 표준 HTTP 포트를 통해 제공
- 간단한 텍스트 기반 매니페스트 형식
- 독점 스트리밍 서버가 필요하지 않음
불행히도 Safari를 제외한 모든 주요 데스크톱 브라우저에는 HLS 지원이 없습니다. 이로 인해 웹 개발자는 동일한 비디오의 대체 변환을 유지해야하고 최상의 데스크톱보기 경험을 제공하기 위해 HTML 기반 비디오를 완전히 포기해야하는 불행한 입장에 처하게됩니다.
이 플러그인은 미디어 소스 확장 또는 Flash 지원이있는 브라우저에서 HLS 용 폴리 필을 제공하여 상황을 해결합니다. 단일 HLS 스트림을 배포하고 일반 HTML5 비디오 API에 대해 코드를 작성하고 모든 대형 웹 장치 범주에서 빠르고 고품질의 비디오 환경을 만들 수 있습니다.
현재 현재아니을지 지하다:
- 대체 오디오 및 비디오 트랙
- 세그먼트 코덱이것 말고도 AAC 오디오가있는 H.264
- Internet Explorer <11
옵션
HLS 플러그인을 구성하는 데 사용할 수있는 몇 가지 옵션이 있습니다.
withCredentials
유형: boolean
다음과 같이 사용할 수 있습니다.
- 소스 옵션
- 초기화 옵션
때withCredentials속성이true , 매니페스트 및 세그먼트에 대한 모든 XHR 요청은withCredentials로 설정true게다가. 이를 통해 매니페스트 및 세그먼트가있는 서버에서 쿠키를 저장하고 전달할 수 있습니다. 이것은 CORS에 몇 가지 의미가 있습니다. Access-Control-Allow-Origin헤더를 설정할 수 없습니다. * , 또한 응답 헤더에는 다음을 추가해야합니다. Access-Control-Allow-Credentials설정된 헤더true . 참조 HTML5Rocks의 기사더 많은 정보를 위해서.
다음을 사용하여 플러그인을 구성 할 수 있습니다. 플레이어 관리 API HTTP 사용PATCH방법은 다음과 같습니다.
curl \
--header "Content-Type: application/json" \
--user YOUR_EMAIL \
--request PATCH \
--data '{ "hls": { "withCredentials": true } }' \
https://players.api.brightcove.com/v2/accounts/YOUR_ACCOUNT_ID/players/YOUR_PLAYER_ID/configuration
당신은 또한 설정할 수 있습니다withCredentials옵션은 플레이어 기준이 아니라 소스 기준으로 표시됩니다. 예를 들어 소스를 설정할 때 다음을 포함 할 수 있습니다. withCredentials , 여기에 표시된대로 :
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "MySamplePlayer",
"configuration": {
"media": {
"sources": [{
"src":"http://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type":"video/mp4",
"withCredentials": true
}]
}
}
}' \
https://players.api.brightcove.com/v2/accounts/$ACCOUNT_ID/players
런타임 구성
구성 할 수 있습니다. withCredentials런타임에. 아래 두 가지 구현이 표시됩니다.
- 사용
player.hls.xhr.beforeRequest - 사용
player.src()
다음 코드에서는player.hls.xhr.beforeRequest생성하는 데 사용될 옵션이 포함 된 객체와 함께 호출 될 함수를 할당합니다. xhr의뢰. 이 예에서는withCredentials구성 중입니다.
if (videojs.Hls) {
videojs.Hls.xhr.beforeRequest = function (options) {
options.withCredentials = true;
}
}
당신은 또한 설정할 수 있습니다withCredentials비디오 소스를 설정할 때 옵션. 당신은player.src()방법은 다음과 같습니다.
player.src({
src: 'https://adomain.com/bipbop_16x9_variant.m3u8',
type: 'application/x-mpegURL',
withCredentials: true
});
enableLowInitialPlaylist
유형: boolean
기본: undefined , Android 기기에서 브라우저를 보는 경우는 예외입니다. 다음으로 설정됩니다true . 아래와 같이 플레이어를 패치하여 Android 기기에 대해이 동작을 변경할 수 있습니다. false .
다음과 같이 사용할 수 있습니다.
- 초기화 옵션
언제enableLowInitialPlaylist true로 설정하면 처음에 가장 낮은 비트 전송률 재생 목록을 선택하는 데 사용됩니다. 이것은 재생 시작 시간을 줄이는 데 도움이됩니다.
다음을 사용하여 플러그인을 구성 할 수 있습니다. 플레이어 관리 API HTTP 사용PATCH방법은 다음과 같습니다.
curl \
--header "Content-Type: application/json" \
--user YOUR_EMAIL \
--request PATCH \
--data '{ "hls": { "enableLowInitialPlaylist": true } }' \
https://players.api.brightcove.com/v2/accounts/YOUR_ACCOUNT_ID/players/YOUR_PLAYER_ID/configuration
런타임 속성
일반적으로 다음과 같은 방법으로 HLS 개체에 액세스 할 수 있습니다.
- Brightcove Player v5 :
player.hls - Brightcove Player v6 :
player.tech().hls
player.hls.playlists.master
유형: object
파싱 된 마스터 재생 목록을 나타내는 개체입니다. 미디어 재생 목록을 직접로드하면 항목이 하나만있는 마스터 재생 목록이 생성됩니다.
player.hls.playlists.media
유형: function
현재 활성화 된 미디어 재생 목록을 검색하거나 수정하는 데 사용할 수있는 기능입니다. 활성 미디어 재생 목록은 추가 비디오 데이터를 다운로드해야 할 때 참조됩니다. 인수없이이 함수를 호출하면 활성 미디어 재생 목록에 대해 구문 분석 된 재생 목록 개체가 반환됩니다. 마스터 재생 목록의 재생 목록 개체 또는 마스터 재생 목록에 지정된 URI 문자열을 사용하여이 함수를 호출하면 지정된 미디어 재생 목록의 비동기로드가 시작됩니다. 일단 검색되면 활성 미디어 재생 목록이됩니다.
player.hls.bandwidth
유형: number
마지막 세그먼트 다운로드에서 초당 다운로드 된 비트 수입니다. 이 값은 기본 구현에 사용됩니다. selectPlaylist재생할 적절한 비트 전송률을 선택합니다. 첫 번째 비디오 세그먼트가 다운로드되기 전에는 대역폭을 정확하게 추정하기가 어렵습니다. HLS 기술은 기본적으로 이러한 추정을 수행하기 위해 재생 목록 다운로드 시간을 기반으로하는 휴리스틱을 사용합니다. 보다 정확한 대역폭 정보 소스가있는 경우 HLS 기술이로드되는 즉시이 값을 재정 의하여 초기 대역폭 추정치를 제공 할 수 있습니다.
player.hls.stats.bytesReceived
유형: number
HLS 기술에서 다운로드 한 총 콘텐츠 바이트 수입니다.
player.hls.selectPlaylist
유형: function
다음 세그먼트를 다운로드하는 데 사용할 미디어 재생 목록 개체를 반환하는 함수입니다. 새 세그먼트가 다운로드되기 직전에 플러그인에 의해 호출됩니다. 이 함수를 재정 의하여 적응 형 스트리밍 논리를 제공 할 수 있습니다. 그러나에있는 유효한 미디어 재생 목록 개체를 반환해야합니다. player.hls.playlists.master .
사내 행사 및 이벤트 소식을 비디오로 제공하십시오.
loadedmetadata
스트림에 대한 첫 번째 미디어 재생 목록이 다운로드 된 후 시작됩니다.
loadedplaylist
새 마스터 또는 미디어 재생 목록이 다운로드 된 직후에 실행됩니다. 기본적으로 플러그인은 필요할 때만 재생 목록을 다운로드합니다.
mediachange
새 재생 목록이 활성 미디어 재생 목록이되면 시작됩니다. 실제 렌더링 품질 변경은이 이벤트와 동시에 발생하지 않습니다. 새 세그먼트를 요청하고 기존 버퍼를 먼저 고갈시켜야합니다.
오류 발생시 소스 다시로드
HLS 플러그인을 사용할 때 플레이어에서 오류가 발생하면 현재 시간에 소스를 다시로드하는 호출 할 수있는 메서드가 있습니다. 이 기능을 켜려면reloadSourceOnError()방법. 다음 짧은 비디오는 실행중인 방법을 보여줍니다. 비디오에 표시된 모든 코드는이 섹션의 뒷부분에서 설명합니다.
구문reloadSourceOnError()방법은 다음과 같습니다.
reloadSourceOnError(optionsObject)
선택 사항optionsObject다음과 같은 속성이 있습니다.
| 부동산 | 데이터 유형 | 기본값 | 설명 |
|---|---|---|---|
errorInterval |
번호 | 30 | 다시로드가 트리거되기 위해 두 오류 사이에 경과해야하는 최소 시간 (초)입니다. 예를 들어, 시간을 10으로 설정하면 오류가 발생할 때마다 함수는 다시로드가 10 초 이내에 발생했는지 확인합니다. 시간 간격보다 작은 경우 소스를 다시로드하지 않습니다. (이는 오류가있는 콘텐츠가 지속적으로 다시로드되지 않도록하기위한 것입니다.) 지정된 간격보다 더 많은 시간이 지나면 오류가 발생한 지점에서 비디오가 다시로드됩니다. |
getSource() |
機能 | 현재 소스를 검색합니다. | 로드하거나 다시로드 할 소스 개체를 가져 오기 위해 호출되는 함수입니다. 기본적으로 플레이어의 현재 소스를 가져옵니다. |
다음은 위의 비디오 데모에 사용 된 코드를 자세히 설명합니다.
- 1-9 행 : 플레이어가있는 표준 인 페이지 소스 코드
id추가되었습니다. - 11호선: 수동으로 오류를 생성하는 버튼입니다.
- 22-24 행 : 버튼 클릭시 호출되는 함수는 오류를 전달합니다.
- 19 행 : 구성 옵션을 배치 할 개체를 만듭니다.
- 라인 20: 구성 개체에서
errorInterval속성을 지정하고 값을 할당합니다. - 21 행 : 을 부르다
reloadSourceOnError()메서드, 구성 개체를 인수로 전달합니다.
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="HJLp3Hvmg"
data-embed="default"
data-application-id=""
controls=""
></video-js>
<p><button onclick="createError()">createError</button></p>
<script src="https://players.brightcove.net/1507807800001/HJLp3Hvmg_default/index.min.js"></script>
<script type="text/javascript">
var createError;
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
reloadOptions = {};
reloadOptions.errorInterval = 10;
myPlayer.reloadSourceOnError(reloadOptions);
createError = function(){
myPlayer.error({code:'2'});
}
});
</script>
매니페스트 내 웹VTT
HLS 플러그인은 매니페스트 내 WebVTT를 지원합니다. 이 기능은 플러그인의 표준이므로 활성화하기 위해 수행해야 할 작업이 없습니다. 동영상은 매니페스트 내 WebVTT를 고려하여 수집되어야합니다. 예를 들어 Brightcove Dynamic Ingest API동영상을 수집하고 캡션을 매니페스트로 구성 할 수 있습니다. 참조개요 : Dynamic Ingest API Dynamic Delivery 용자세한 내용은 문서를 참조하십시오.
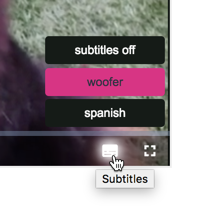
아래 플레이어는 매니페스트 WebVTT 캡션이있는 비디오를 재생하고 있습니다. 다음과 같이 캡션 아이콘을 통해 캡션을 선택할 수 있습니다.

비디오를 시작한 후보고 싶은 캡션을 선택할 수 있습니다.
이것은 여러분이 직접 만들지 않을 것이기 때문에 위의 플레이어에 표시된 비디오의 매니페스트입니다.
#EXTM3U
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Woofer",DEFAULT=NO,AUTOSELECT=YES,FORCED=NO,LANGUAGE="en",URI="subtitles/en/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Woofer (Forced)",DEFAULT=NO,AUTOSELECT=NO,FORCED=YES,LANGUAGE="en",URI="subtitles/en_forced/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Spanish",DEFAULT=NO,AUTOSELECT=YES,FORCED=NO,LANGUAGE="es",URI="subtitles/es/index.m3u8"
#EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Spanish (Forced)",DEFAULT=NO,AUTOSELECT=NO,FORCED=YES,LANGUAGE="es",URI="subtitles/es_forced/index.m3u8"
#EXT-X-STREAM-INF:BANDWIDTH=865000,CODECS="mp4a.40.2, avc1.42001e",RESOLUTION=640x360,SUBTITLES="subs"
865/prog_index.m3u8
#EXT-X-STREAM-INF:BANDWIDTH=12140000,CODECS="mp4a.40.2, avc1.42001e",RESOLUTION=1280x720,SUBTITLES="subs"
12140/prog_index.m3u8
여기에서 캡션 파일에 대한 참조를 볼 수 있습니다.
적응 형 스위칭
HLS 변환 선택
재생하는 동안 플레이어는 알고리즘에 따라 더 높거나 낮은 변환으로 전환됩니다. 이 알고리즘에 대한 입력은 다음과 같습니다.
- 사용 가능한 대역폭
- 플레이어 크기
렌 디션 선택에 대한 자세한 내용은 다음을 참조하십시오. 재생할 렌 디션 결정문서.
MP4 변환 선택
어떤 이유로 Brightcove Player가 HLS 소스를 재생할 수없는 경우 MP4 재생으로 대체됩니다. 이 경우 모바일 장치에서 비디오를보고 MP4를 재생하는 경우 플레이어는 0.5MB / s에 가장 가까운 비트 전송률을 가진 MP4를 선택합니다. 데스크톱 또는 랩톱 장치의 경우 3MB / s에 가장 가까운 MP4 변환을 선택합니다.
대역 내 메타 데이터
Brightcove Player는 HLS 비디오 스트림에 포함 된 특정 유형의 ID3 태그 정보를 인식합니다. ID3 표준은 원래 MP3 오디오 트랙에 대한 메타 데이터를 제공하는 데 사용되었습니다. (약어는신분증 MP를 입력삼 .) 포함 된 메타 데이터가있는 스트림이 발견되면 대역 내 메타 데이터 텍스트 트랙이 자동으로 생성되고 스트림에서 발견 될 때 큐로 채워집니다. 일반적인 사용 사례는 광고가 라이브 스트림에 표시되어야 할 때 ID3 데이터가 지시하는 것입니다.
ID3 표준은 많은 프레임 유형을 정의하지만 다음 두 개의 UTF-8 인코딩 프레임 만 큐 포인트에 매핑되고 해당 값이 큐 텍스트로 설정됩니다.
- WXXX-사용자 정의 URL 링크 프레임
- TXXX-사용자 정의 텍스트 정보 프레임
다른 모든 프레임 유형에 대해 큐가 생성되고 생성 된 큐에 데이터가 첨부됩니다.
cue.frame.data
일반적인 텍스트 트랙에 대한 자세한 내용은트랙 요소 시작하기 . Brightcove Player 및 큐 포인트에 대한 자세한 내용은광고 큐 포인트를 사용하여 광고 표시 .
디버깅
이 섹션의 정보는 HLS 문제를 해결하는 데 도움이되도록 Brightcove 지원에 전달할 수있는 정보를 수집하기 위해 제공됩니다. 즉,보고 된 데이터 중 일부는 관심이있을 수 있습니다.
HLS 디버깅을 지원하는 두 가지 메서드와 하나의 속성이 자세히 설명됩니다.
메서드 : videojs.log.level ()
그만큼videojs.log.level()메서드는 현재 로깅 수준을 가져 오거나 설정합니다. 디버깅을 켜려면 다음을 사용하십시오.
videojs.log.level('debug');
메서드 : videojs.log.history ()
그만큼history()메소드는 기록에 기록 된 모든 것을 포함하는 배열을 반환합니다.
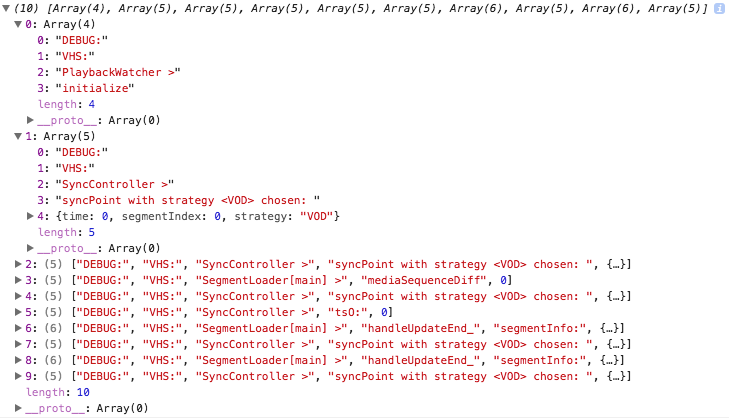
를 통해 기록되는 모든 메시지videojs.log API가history정렬. 해당 배열에 배치되는 정보는 API를 사용하는 사용중인 플러그인과 플레이어의 상태에 따라 다릅니다. 이것은 히스토리가 비 HLS 정보를 쉽게 포함 할 수 있음을 의미합니다. 콘솔의 예제 디스플레이history배열은 다음과 같습니다.

보내야하는 경우history지원할 어레이를 선택하는 가장 좋은 방법은 콘솔 유형에서 다음을 수행하는 것입니다.
JSON.stringify(videojs.log.history())
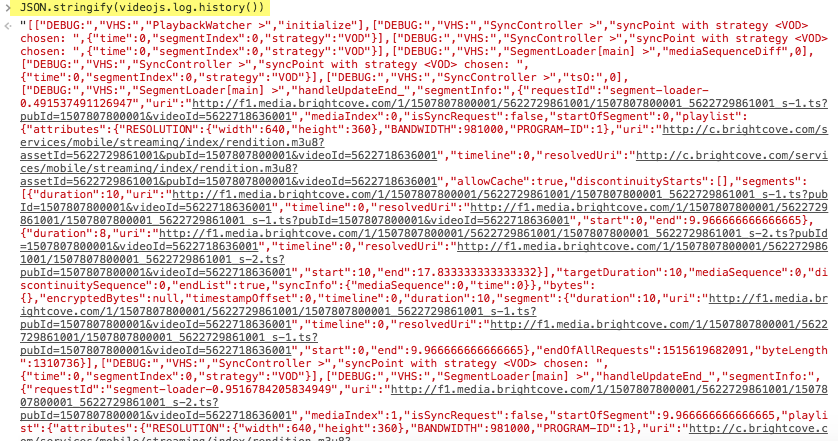
여기에 표시된 것과 유사한 정보를 얻을 수 있습니다.

생성 된 JSON을 복사하여 지원팀에 보낼 수 있습니다.
속성 : player.tech (). hls.stats
이 개체는 HLS 및 플레이어 관련 통계 요약을 포함합니다. 사용 가능한 속성은 다음 표에 나와 있습니다.
| 부동산 이름 | 유형 | 설명 |
|---|---|---|
| 대역폭 | 번호 | 마지막 세그먼트 다운로드 속도 (비트 / 초) |
| 버퍼링 | 배열 | SourceBuffer에있는 콘텐츠의 시간 범위 목록 |
| currentSource | 목적 | 소스 개체입니다. 구조가있다{src: 'url', type: 'mimetype'} |
| currentTech | 끈 | 사용중인 기술의 이름 |
| 현재 시간 | 번호 | 플레이어의 현재 위치 |
| 지속 | 번호 | 비디오 길이 (초) |
| 석사 | 목적 | 마스터 재생 목록 개체 |
| mediaBytesTransferred | 번호 | 다운로드 된 총 콘텐츠 바이트 수 |
| mediaRequests | 번호 | 총 미디어 세그먼트 요청 수 |
| mediaRequestsAborted | 번호 | 중단 된 총 미디어 세그먼트 요청 수 |
| mediaRequestsErrored | 번호 | 오류가 발생한 총 미디어 세그먼트 요청 수 |
| mediaRequestsTimeout | 번호 | 시간 초과 된 미디어 세그먼트 요청의 총 수 |
| mediaSecondsLoaded | 번호 | 다운로드 된 총 콘텐츠 시간 (초) |
| mediaTransferDuration | 번호 | 미디어 세그먼트를 다운로드하는 데 걸린 총 시간 (밀리 초) |
| playerDimensions | 목적 | 플레이어의 너비와 높이를 포함합니다. |
| 찾을 수있는 | 배열 | 플레이어가 찾을 수있는 시간 범위 목록 |
| 타임 스탬프 | 번호 | 타임 스탬프hls.stats액세스되었습니다 |
| videoPlaybackQuality | 목적 | 에 의해 지정된 미디어 재생 품질 메트릭 W3C의 미디어 재생 품질 API |
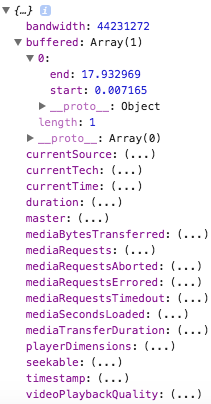
콘솔의 예제 디스플레이stats개체는 다음과 같습니다.

코드 예제
이러한 디버깅 기능을 실험하려면 다음을 기반으로하는 코드를 시작점으로 사용할 수 있습니다.
<video-js id="myPlayerID" data-video-id="5622718636001"
data-account="1507807800001"
data-player="SkxERgnQM"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1507807800001/SkxERgnQM_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
videojs.log.level('debug');
myPlayer.on('ended', function(){
console.log('videojs.log.history(): ', videojs.log.history());
console.log('videojs.log.level(): ', videojs.log.level());
console.log('videojs.hls.stats: ', player.tech().hls.stats);
});
});
</script>
608 캡션
Brightcove의 HLS 플러그인은 608 캡션을 지원합니다. CEA-608 캡션, EIA-608 캡션 및 Line 21 캡션으로도 알려진 608 캡션은 미국과 캐나다에서 NTSC TV 아날로그 방송의 폐쇄 캡션 표준입니다. 608 캡션은 HLS에 혼합 된 라이브 스트림에 삽입 할 수 있습니다. TS (전송 스트림) 파일.
호스팅 문제
기본 HLS 구현과 달리 HLS 플러그인은 브라우저의 보안 정책을 준수해야합니다. 즉, 스트림을 구성하는 모든 파일은 동영상 플레이어를 호스팅하는 페이지와 동일한 도메인 또는 적절한 CORS 헤더구성. 쉬운지침을 사용할 수 있습니다인기있는 웹 서버 및 대부분의 CDN의 경우 계정에 대해 CORS를 켜는 데 문제가 없습니다.
오류
HLS 재생 중 오류는 유형을 사용하여보고됩니다. APPEND_BUFFER_ERR . 메시지는 브라우저의 기본 오류에서 검색된 것입니다. 예를 들어할당량이 초과되었습니다. .
변경 로그
이제 HLS가 플레이어에 통합되었으며 플러그인 기능에 대한 변경 사항이 Brightcove Player 릴리스 정보에 보고됩니다.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
