이 항목에서는 Brightcove Player가 DRM (디지털 권한 관리)을 구현하는 방법에 대해 알아 봅니다. 이 문서는 먼저 DRM 플러그인을 구현하는 방법을 보여준 다음 플러그인에 대한 세부 정보와 구현 방법을 보여줍니다.
서문
Brightcove는 다음과 같은 기술을 수용하여 DRM으로 보호 된 콘텐츠를 가능한 가장 다양한 브라우저 및 장치에 제공합니다.
- 네이티브 / EME 지원 CENC DRM이있는 MPEG-DASH
- 페어플레이가 포함된 HLS
Brightcove Player와 함께 DRM을 사용하려면 다음을 수행해야합니다.
- DRM 지원 콘텐츠 제작
- Brightcove Player가 DRM 플러그인을 사용하도록 설정
- 경우에 따라 라이선스 서버를 사용하도록 DRM 플러그인을 구성합니다.
분류: 용어
플레이어 모듈을 사용하여 구현
Studio에서 DRM 플러그인을 구현하고 계정 설정에 따라 DRM을 활성화하려면 다음 단계를 따르십시오.
- 열기선수모듈을 클릭하고 새 플레이어를 만들거나 DRM 기능을 추가 할 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
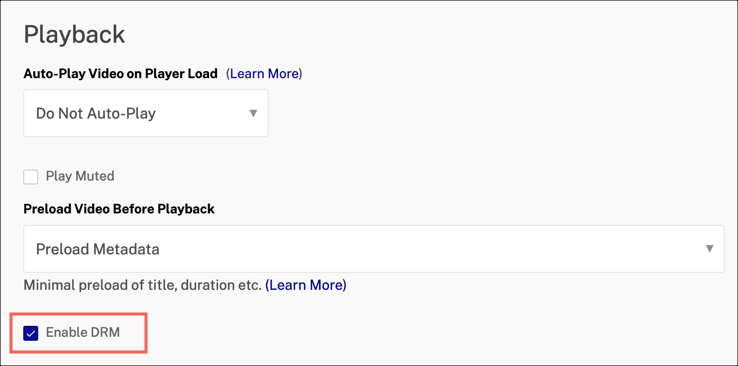
- 왼쪽 탐색 메뉴에서재생을 클릭합니다.
- 다음으로 DRM 활성화확인란.

- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
DRM 플러그인 아키텍처
DRM 플러그인 ( videojs-drm )는 두 개의 플러그인을 둘러싼 래퍼입니다.
- videojs-silverlight
- videojs-contrib-eme
그만큼 videojs-drm플러그인 버전 5는 플레이어의 내장 DASH 재생 기능을 사용합니다. 이것은 내장 버전의 다음 버전 인 VHS를 사용합니다. videojs-contrib-hls플러그인.
플레이어 6.26.0부터 플레이어는 DASH 다중 기간을 지원합니다. 이전 버전의 플레이어의 경우 DASH 다중 기간에 Shaka 플레이어가 필요합니다.
버전 4에서와 같이 DASH 재생에 Shaka Player를 사용하려면 다음 스크립트를 함께 포함 할 수 있습니다. videojs-drm버전 5 스크립트 :
https://players.brightcove.net/videojs-shaka/1/videojs-shaka.js
그만큼 videojs-silverlight플러그인을 사용하면 특정 Internet Explorer 브라우저에서 DASH 콘텐츠를 재생할 수 있습니다.
그만큼 videojs-contrib-eme플러그인은 FairPlay HLS 콘텐츠의 재생을 허용합니다.
사용 된 재생 기술
Brightcove Player는 다양한 브라우저에서 다양한 DRM 재생 기술을 활용합니다. 다음은 Brightcove Player와 함께 사용되는 DRM 기술에 대한 세부 정보입니다.
- 페어 플레이 : Apple의 DRM 시스템
- PlayReady : Microsoft의 DRM 시스템
- Widevine : Google의 DRM 시스템
다음 표는 Brightcove Player에서 사용되는 브라우저 (최신 버전), 형식 및 재생 기술 간의 관계를 자세히 설명합니다.
| 브라우저 | 형식 | DRM 재생 기술 | 사용 된 변환 유형 DRM 콘텐츠 제공 |
|---|---|---|---|
| 크롬 데스크톱 | Widevine을 사용한 HLS 또는 DASH | EME | HLS 또는 MPEG-DASH |
| 크롬 모바일 1 | Widevine을 사용한 HLS 또는 DASH | EME | HLS 또는 MPEG-DASH |
| 인터넷 익스플로러 2 | PlayReady가 포함된 HLS 또는 DASH | EME | HLS 또는 MPEG-DASH |
| Edge | Widevine을 사용한 HLS 또는 DASH | EME | HLS 또는 MPEG-DASH |
| Safari | 페어플레이가 포함된 HLS | 토종의 | HLS |
| Firefox | Widevine을 사용한 HLS 또는 DASH | EME | HLS 또는 MPEG-DASH |
1 iOS에서 Chrome Mobile을 사용한 DRM 재생은 지원되지 않습니다.
DRM 콘텐츠 제작
DRM 지원 콘텐츠를 생성하려면 다음 두 단계를 수행해야합니다.
- 계정 관리자에게 문의하여 계정 DRM을 활성화하십시오. 그런 다음 적절한 라이선스 키와 수집 프로필을 사용하여 계정을 구성하여 DRM으로 보호 된 콘텐츠를 만들 수 있습니다.
-
DRM 보호 콘텐츠를 생성합니다. 새 콘텐츠를 업로드하거나 기존 콘텐츠를 DRM으로 다시 인코딩하도록 선택할 수 있습니다. 이것은수집 프로필원하는 암호화 기술을 생성합니다.
분할 및 암호화 된 비디오가있는 MPEG-DASH 매니페스트 또는 HLS FairPlay 콘텐츠를 사용하는 DRM 보호 콘텐츠를 생성해야합니다.
코드에서 FairPlay 재생 구현
코드에서 Widevine 재생 구현
다른 DRM 공급자 지원
플러그인은 고객이 다른 DRM 공급자에 대한 지원을 구현할 수있는 경로를 구현했습니다. Fairplay에는 라이선스 정보를 얻기 위해 필요한 사용자 지정 논리가 필요하기 때문에 Fairplay에 주로 유용합니다. 추가vendor.name ...에keySystems 주어진 소스에서이 로직을 사용하려고 시도하고 필요한 인증서 및 라이센스 정보를 포함합니다. Azure의 예는 다음과 같습니다.
player.ready(function(){
player.eme();
player.src({
src: 'http://example.com/src-url.m3u8'
type: '',
keySystems: {
'com.apple.fps.1_0': {
vendor: {
name: 'azure'
},
certificateUri: 'https://example.com/your-certificate-uri.cer',
licenseUri: 'https://example.com/your-license-uri'
}
}
});
});
다음은 castLabs의 예입니다.
var player = videojs.getPlayer('myPlayerID');
player.ready(function(){
player.eme();
player.src({
src: 'http://example.com/src-url.m3u8'
type: '',
keySystems: {
'com.apple.fps.1_0': {
vendor: {
name: 'castlabs',
options: {
authToken: 'your-auth-token',
customData: 'your-custom-data'
}
}
certificateUri: 'https://example.com/your-certificate-uri.cer',
licenseUri: 'https://example.com/your-license-uri'
}
}
});
});
이 예제는 Widevine 및 PlayReady 소스를로드합니다.
player.src({
type: 'application/dash+xml',
src: '<some src>',
keySystems: {
'com.widevine.alpha': '<license url>',
'com.microsoft.playready': '<license url>'
}
});
디버깅 활성화
DRM DASH 콘텐츠에 대한 디버깅을 활성화하려면 다음 shaka 스크립트를 Brightcove Player에 추가하십시오.
<!-- Script for the drm plugin -->
<script src="https://players.brightcove.net/videojs-drm/5/videojs-drm.min.js"></script>
<!-- Script for the shaka plugin -->
<script src="https://players.brightcove.net/videojs-shaka/1/videojs-shaka.js"></script>
<!-- Script for shaka debug plugin -->
<script src="https://players.brightcove.net/videojs-shaka/1/videojs-shaka.debug.js"></script>
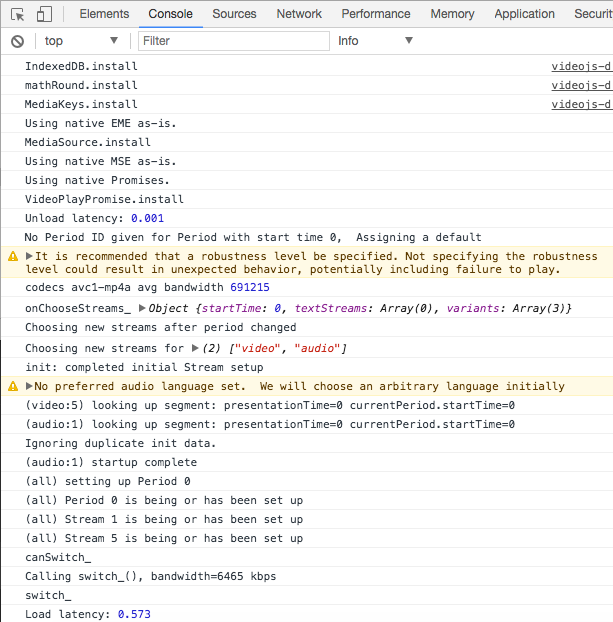
다음은 플레이어로드시 디버깅의 예입니다.

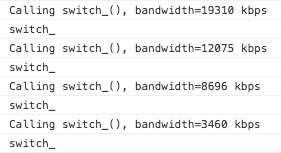
다음은 비디오 재생이 시작된 후 디버깅의 예입니다.

DASH-IF
Brightcove Player는 Brightcove 데이터를 통해 Native / EME로 전달하는 DASH-IF (DASH Industry Forum) 자산을 지원합니다. 보다 http://dashif.org DASH-IF에 대한 자세한 내용은. 다음 DASH-IF 링크도 DASH를 사용할 때 유용합니다.
재생 제한
재생 제한을 사용하도록 Brightcove Player를 구성하려면 여기를 참조하십시오.
알려진 문제
- 그만큼기본값 (자동 표시)캡션 설정 미디어모듈텍스트 트랙섹션은 DRM 및 매니페스트 캡션과 함께 사용할 때 지원되지 않습니다. 예를 들어, 매니페스트 캡션은 Brightcove 제품 Dynamic Delivery 및 SSAI와 함께 사용됩니다. 이 문제의 해결 방법은 고급 브라이트코브 플레이어 구현과 함께
<track>태그를 사용하는 것입니다. 자세한 내용은프로그래밍 방식으로 동영상에 캡션 추가문서. 참고로default속성<track>꼬리표. - DRM 자산 및 Chrome : DRM 플러그인과 함께 표준 (iframe) 플레이어 구현을 사용하는 경우
allow="encrypted-media"Chrome에서 DRM 자산을 재생하려면이 필요합니다.<iframe src="https://players.brightcove.net/123456789/BydO6uuuu_default/index.html?videoId=5783262319001" allowfullscreen width="640" height="360" allow="encrypted-media"></iframe> - Silverlight / IE11 특별 이벤트 : 대부분의 경우 플레이어와 프로그래밍 방식으로 상호 작용하려면 다음 중 하나를 기다립니다.
ready또는loadedmetadata전달 될 이벤트. 그러나 IE11에서 Silverlight 기술을 사용하고 DRM 콘텐츠를 재생할 때 플레이어와 프로그래밍 방식으로 상호 작용하려면canplay행사. - iOS에서는 Safari 만 필요한 DRM 브라우저 API (EME)를 제공하고 WebViews는 현재 EME를 지원하지 않습니다. 따라서 Fairplay DRM은 Safari에서만 작동합니다.
변경 로그
DRM 플러그인 릴리스 노트를 참조하십시오.
이전 릴리스 정보는 여기에서 변경 로그를 참조하세요.
