단계별: 플레이어 사용자 지정
개요
이 문서에는 페이지 내 임베드가있는 CSS를 사용하는 것과 같은 여러 섹션이 있으며 플레이어의 iframe 구현은 상당히 다릅니다.
이 문서의 콘텐츠는 Chrome의 개발 도구를 사용하지만 모든 최신 브라우저에는 동등한 기능이 있습니다. 다른 브라우저에서 개발 도구를 사용하는 방법에 대한 간략한 소개는디버깅 기본문서를 참조하십시오.
플레이어 선택기 결정
CSS 선택기를 사용하면 페이지에서 HTML 요소를 선택하고 조작 할 수 있습니다. CSS 선택기는 ID, 클래스, 유형, 속성 등을 기반으로 HTML 요소를 “찾기" (또는 선택) 하는 데 사용됩니다. HTML 페이지에서 요소의 모양을 변경하려고 할 때 가장 먼저해야 할 일은 요소를 처리하는 데 사용할 선택기를 결정하는 것입니다. 다음 단계에서는 플레이어의 선택기를 찾은 다음 플레이어의 크기를 변경하는 방법을 보여 줍니다.
- Video Cloud Studio에서 미디어 모듈을 열고 게시할 비디오를 선택합니다.
- 게시 및 포함 ... → 웹에 게시를 선택한 다음 비디오를 재생할 플레이어를 선택하십시오. Brightcove 기본 플레이어는 괜찮습니다.
- 설정사이징 , 종횡비플레이어 크기.
- 복사많은게시 코드.
- HTML 편집기를 사용하여 새 HTML 페이지를 만듭니다.
- HTML 페이지 본문에 게시 코드를 붙여 넣습니다.
- 새로 만든 페이지를 찾습니다.
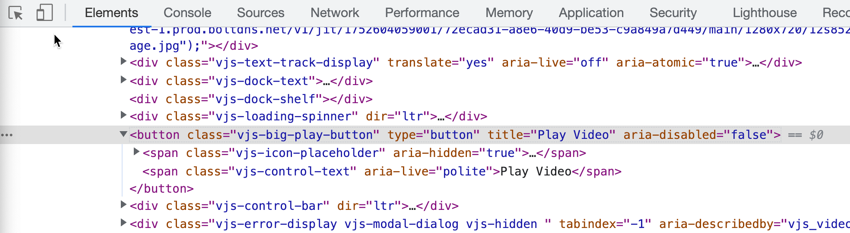
- 브라우저의 개발 도구를 열고 HTML 코드를 검사하고 HTML로 드릴다운하여
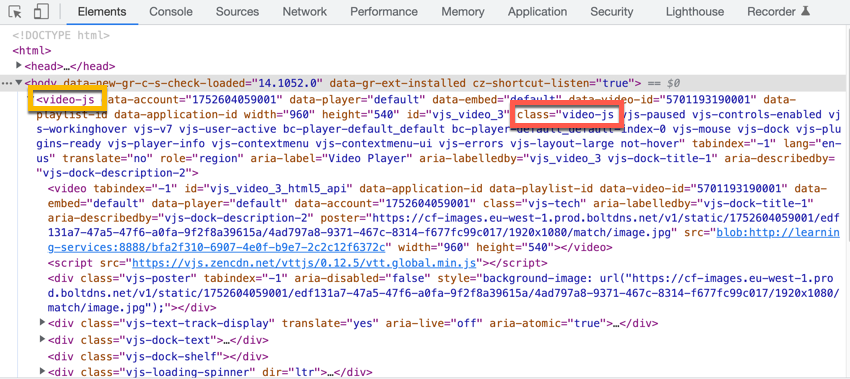
<video-js>태그를 찾으세요. 당신은 볼 것입니다<video-js>태그에는 이름이 지정된 클래스가 있습니다.video-js. 그만큼<video-js>태그는 항상video-js. 당신은video-js플레이어를 스타일링 할 때 자주 수업. - 빨간색으로 강조 표시된 클래스를 보려면 아래 스크린 샷을 확인하십시오. 녹색으로 강조 표시된 것은
<video-js>물론 Brightcove Player입니다.
고급 코드 구현
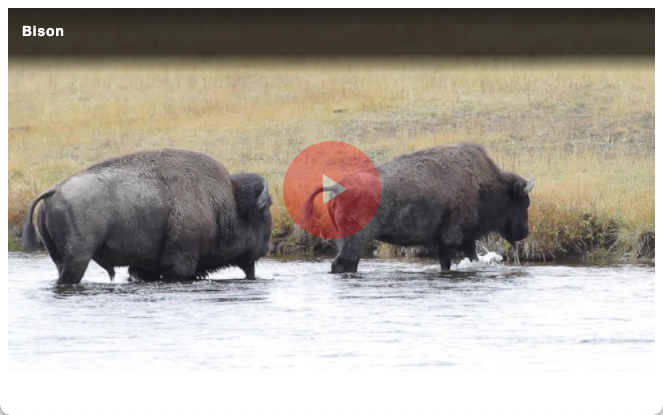
위의 선택기 및 스타일로 작업 할 때 결과는 다음과 같이 플레이어의 고급 코드 구현과 함께 사용되었습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
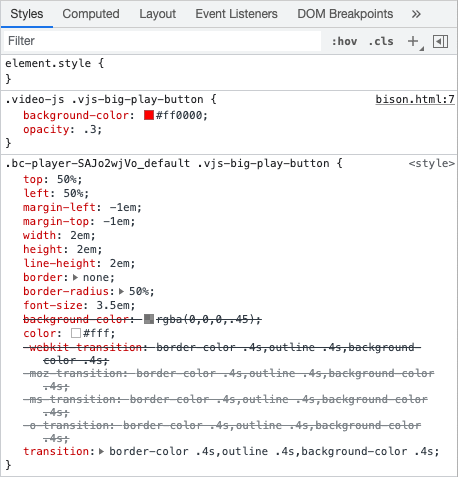
.video-js .vjs-big-play-button {
background-color: red;
opacity: .3;
}
</style>
</head>
<body>
<video-js data-account="1507807800001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6065136830001"
data-playlist-id=""
data-application-id=""
width="640" height="360">
</video-js><script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
</body>
</html>
이것은 HTML 페이지와 CSS를 사용하는 매우 일반적인 방법입니다. 당신은<style>블록은 페이지에<video-js>꼬리표.
참고: CSS 경험에 따라 위의 코드가id속성<video-js>꼬리표. 그런 다음 선택기를 사용할 수#myPlayer .vjs-big-play-button있습니다. 사실, 당신은 가질 수 있었고 그것은 효과가 있었을 것입니다. 문제는 iframe 플레이어 구현을 사용할 때 id 선택기를 사용하여 만든 CSS가 작동하지 않으므로 기존 클래스 이름 만 사용된다는 것입니다. id속성을 사용하지 않으면 스타일을 iframe 플레이어 구현에 직접 적용 할 수 있습니다.
표준 코드 구현
표준 또는 iframe 코드 구현은 당연히 Brightcove Player를 iframe에 배치 한 다음 HTML 페이지에 배치합니다. 예를 들어 iframe이 포함 된 페이지의 스타일을 사용하여 실제 iframe 자체의 스타일을 지정하고 크기를 변경할 수 있지만 iframe의 페이지의 스타일은 iframe 자체에 캐스케이드되지 않습니다. iframe은 문자 그대로 별도의 HTML 페이지를 가져 오므로 iframe의 내용에 대해 원하는 스타일을 iframe의 HTML 페이지와 연결해야합니다.
브라이트코브 플레이어의 iframe 구현을 사용하는 경우 CSS를 적용하는 단계는 다음과 같습니다.
- 인터넷에서 액세스할 수 있는 파일에 스타일 배치
- 스타일시트를 플레이어에 연결 (스튜디오 또는 플레이어 관리 API를 사용하여 완료)
참고: 다음 단계에서는 위의 코드 조각에 표시된 이전 단계에서 완료한 HTML에서 작업한다고 가정합니다. 이를 작동 예제로 유지하려면 코드를 다른 파일에 복사하고 새 파일에서 다음 단계를 시작하십시오.
- Studio에서 비디오를 게시하고 플레이어의 iframe 구현을위한 코드를 복사합니다.
- HTML 페이지에서 페이지 내장 코드를 iframe 코드로 바꿉니다.
- HTML 페이지가 다음과 유사한지 확인하십시오.
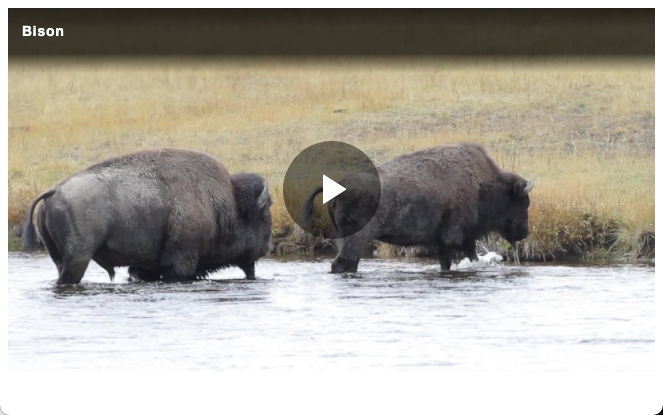
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> <style> .video-js .vjs-big-play-button { background-color: red; opacity: .3; } </style> </head> <body> <iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001" allowfullscreen="" allow="encrypted-media" width="640" height="360"></iframe> </body> </html> - 페이지를 탐색하면 버튼 스타일이 사용되지 않는 것을 볼 수 있습니다.
- customize-qs.css파일을 만들어 인터넷에 액세스할 수 있는 위치에 저장합니다.
- 버튼의 스타일을 잘라내어 파일에 붙여 넣고 저장하십시오. 버튼의 스타일 만 잘라내십시오.
<style>태그. 파일에는 다음 내용만 포함되어야 합니다..video-js .vjs-big-play-button { background-color: red; opacity: .3; } - HTML 페이지가 다음과 유사한지 확인하십시오.
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <iframe src="https://players.brightcove.net/1507807800001/default_default/index.html?videoId=6065136830001" allowfullscreen="" allow="encrypted-media" width="640" height="360"></iframe> </body> </html> - Studio에서 플레이어 모듈로 이동하여 빠른 시작을 위해 사용 중인 플레이어를 편집합니다.
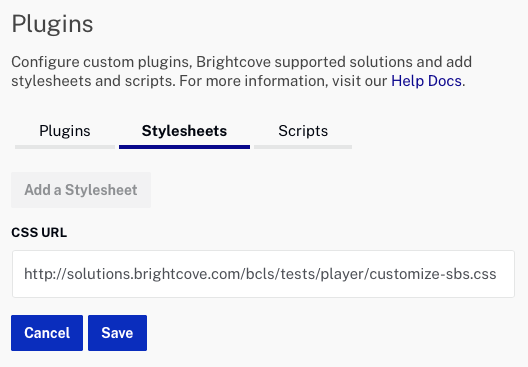
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 딸깍 하는 소리스타일 시트 , 다음스타일 시트 추가버튼을 누르고 경로를 입력하십시오.

- 저장을클릭하여 변경 사항을 저장합니다. 페이지 오른쪽의 미리보기 플레이어가 업데이트되어 버튼에 적용된 CSS 스타일을 표시합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
- 브라우저로 돌아가서 페이지를 새로 고칩니다. 게시된 변경 사항이 활성화되면 iframe 플레이어에 적용된 스타일이 표시됩니다. 게시된 변경 내용이 표시되기까지 몇 분 정도 걸릴 수 있습니다.
스타일 탐색
이 섹션에서는 CodePen을 사용하여 스타일을 탐색하고 위에 표시된 것보다 큰 재생 버튼을 더 많이 사용자 지정할 수 있습니다. 당신이 원하는 모양을 얻으면, 당신은 단순히 생성 된 CSS를 복사하고 위의 그림과 같이 두 플레이어 구현과 함께 사용할 수 있습니다.
혼란스러워 보일 수있는 한 가지 문제는 버튼의 실제 화살표가 이미지가 아니라 글꼴 패밀리의 일부라는 것입니다. 그것이 당신이 사용하여 크기를 제어하는 이유입니다font-size그리고 사용ems단위로.
펜 보기 5.x 빅 플레이 버튼 커스터마이징맷 볼스( @mboles ) 에코드펜 .