비디오 클라우드 비디오 사용 AMP
개요
가속 모바일 페이지는 “기기 및 배포 플랫폼 전반에서 일관되게 빠르고 아름답고 높은 성과를 보이는 웹사이트 및 광고를 제작하는 것을 목표로 하는 Google 프로젝트입니다. 이 프로젝트에는 게시자가 AMP HTML 문서에 브라이트코브 플레이어를 임베드할 수 있는amp-brightcove구성 요소가 포함되어 있기 때문에 AMP와 함께 브라이트코브 플레이어를 사용할 수 있습니다.
샘플
다음은 브라이트코브 플레이어가 포함된 샘플 AMP HTML 페이지입니다. 플레이어는 정상적으로 작동하므로 HTML은이 샘플의 흥미로운 부분입니다. HTML 코드는 이 문서의 뒷부분에서 살펴봅니다.
펜보기 AMP 예게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
플레이어 구성
Brightcove는 Brightcove Player와 함께 AMP 사용을 향상시키기 위해로드 할 플러그인을 제공합니다. 플러그인은 AMP에 필요한 AMP의 비디오 인터페이스 API에 대한 지원을 추가합니다. AMP 문서 내에서 플레이어를 제어합니다. 또한 일부 고급 기능:
- 앰프 분석과의 통합 : AMP 페이지 도메인에 대한 타사 분석에 대한 뷰를 추적할 수 있습니다.
- 앰프-바인드와의 통합 : AMP 페이지의 다른 요소로 재생을 제어할 수 있습니다.
플러그인이없는 플레이어는 AMP 문서에서 예상대로 작동하지 않을 수 있습니다.
플러그인 설치
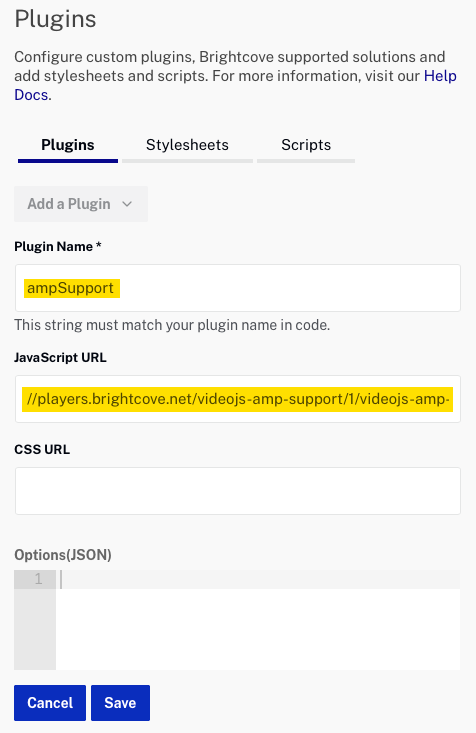
모든 브라이트코브 플레이어 플러그인과 마찬가지로 플러그인의 JavaScript에 대한 플러그인의 이름과 URL이 필요합니다. 이 플러그인은 여기에 제공됩니다 (이 플러그인을 사용하기 위해 CSS 파일이 필요하지 않습니다).
플러그인 이름
ampSupport
자바 스크립트 URL
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js
AMP 플러그인을 구현하려면 플러그인의 함수 이름과 플러그인의 자바 스크립트에 URL을 추가합니다.
- Studio에서선수모듈을 선택하고 새 플레이어를 만들거나 플러그인을 추가 할 플레이어를 찾습니다.
- 플레이어에 대한 링크를 클릭하여 플레이어의 속성을 엽니다.
- 왼쪽 탐색 메뉴에서플러그인을클릭합니다.
- 다음 세 가지 옵션에서플러그인을클릭합니다.

- 로부터플러그인 추가고르다커스텀 플러그인 .
- 에 대한플러그인 이름시작하다
ampSupport. - 자바 스크립트 URL의 경우 다음을 입력합니다.
//players.brightcove.net/videojs-amp-support/1/videojs-amp-support.js - 이 플러그인에 대한 CSS 또는 옵션을 입력 할 필요가 없습니다.

- 저장을 클릭합니다.
- 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를클릭합니다.
- 열린 대화상자를 닫으려면닫기를클릭합니다.
AMP의 리소스
AMP 프로젝트는 브라이트코브 플레이어를 표시하는 특수amp-brightcove구성 요소를 개발했습니다. 구성 요소는앰프-브라이트코브 문서에 자세히 설명되어 있습니다.
AMP는 다음 문서의 세부 사항과 예제amp-brightcove구현을 제공합니다:
코드 검사
위 CodePen 샘플의 코드는 다음과 같습니다. 코드에 대한 완전한 설명은 위에 링크 된 문서에서 AMP에 의해 제공됩니다. 다음 목록에는 알아야 할 몇 가지 트릭/트랩이 있습니다.
- 라인 20: 코드를 아름답게하지 마십시오. AMP에서 제공하는 상용구 CSS가 필요합니다.
- 지하철 35호선:
width및height속성은 반응형 레이아웃에 포함된 플레이어의 종횡비를 결정합니다.
<!--
## Introduction
The `amp-brightcove` component allows embedding a Brightcove
[Video Cloud](https://www.brightcove.com/en/online-video-platform) or
[Perform](https://www.brightcove.com/en/perform) player.
-->
<!-- -->
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>amp-brightcove</title>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<!-- ## Setup -->
<!-- Import the Brightcove component in the header. -->
<script async custom-element="amp-brightcove" src="https://cdn.ampproject.org/v0/amp-brightcove-0.1.js"></script>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="canonical" href="https://ampbyexample.com/components/amp-brightcove/">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<!-- ## Basic Usage -->
<!--
A responsive brightcove video. The required data is `data-account` and `data-video-id`. Other
supported parameters are `data-player-id`, `data-embed` and `data-playlist-id`.
-->
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</body>
</html>
특징
AMP 설명서에 설명되어 있지만 여기에 특별히 중요한 몇 가지 기능이 강조되어 있습니다.
사용자 정의 매개 변수
플러그인이 액세스할 수 있도록 추가 정보를 플레이어에게 전달할 수 있습니다. 추가 속성을 추가하여이를 수행 할 수 있습니다. amp-brightcove이름을 지정해야하는 요소data-param-* , 어디*재산의 이름입니다.
파라미터는 플레이어 URL에 추가된 낙타 케이스 속성 이름으로 전달됩니다. 키와 값은 URL로 인코딩됩니다. 예:
data-param-language="de"가 됩니다&language=dedata-param-ad-vars="key:val;key2:val2"가 됩니다&adVars=key%3Aval%3Bkey2%3Aval2
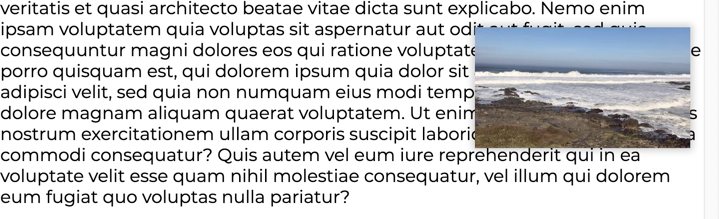
도크 (picture-in-picture)
그만큼dock속성은 플레이어가보기 밖으로 스크롤 될 때 플레이어를 "도킹"합니다. 플레이어가 작아지고 웹 페이지의 오른쪽 상단으로 이동합니다. HTML 표준은이 기능을 PIP (picture-in-picture) . 도킹 된 플레이어의 스크린 샷은 다음과 같습니다.

이 기능을 구현하려면 다음을 수행해야합니다.
- 2 행의 다음 코드 스 니펫에 표시된대로 도크 기능에 대한 코드가 포함 된 스크립트를 포함합니다.
- 추가
dock속성<amp-brightcove>13 행에 표시된대로 태그.
...
<script async custom-element="amp-video-docking" src="https://cdn.ampproject.org/v0/amp-video-docking-0.1.js"></script>
</head>
<body>
...
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9"
dock>
</amp-brightcove>
...
외부 레퍼러 지원
브라이트코브 플레이어 v6.25.0 이상은 iframe에서 임의의 레퍼러 설정을 지원합니다. AMP 구성 요소는 이제 앰프 브라이트코브 임베드referrer="EXTERNAL_REFERRER"속성을 추가하여 자체 레퍼러를 통해 플레이어에 전달할 수 있습니다.
EXTERNAL_REFERRER는 AMP의 자체 매크로입니다. 자세한 내용은https://github.com/ampproject/amphtml/blob/19135a3aac7813a9ff263a9f863fe35aeb316582/spec/amp-var-substitutions.md#external-referrer을 참조하십시오
AMP 분석
AMP 문서에서앰프 분석구성 요소를 사용하여 임의의 분석에 대한 데이터를 추적할 수 있습니다. 게시자가 비디오 이벤트를 포함하려는 경우 이제 그렇게 할 수 있습니다.
AMP 분석 구문 (번거로운) 에 대한 AMP의 문서는 다음과 같습니다: https://www.ampproject.org/docs/reference/components/amp-analytics . 특히 비디오 분석: https://github.com/ampproject/amphtml/blob/master/extensions/amp-analytics/amp-video-analytics.md .
예를 들어example.com을추적하여 네트워크 탭에서 비콘을 오류로 볼 수 있습니다. http://solutions.brightcove.com/bclifford/ampexamples/analytics.html .
AMP 바인딩
AMP 바인드는 구성 요소 간의 상호 작용을위한 AMP의 API입니다. 기본 수준에서, 그것은 당신이 재생을 제어하기 위해 플레이어 외부의 무언가를 가질 수 있습니다. 예를 들어 다음 코드는 비디오를 재생합니다. 여기서myPlayer은id amp-Brightcove 플레이어의 입니다.
<button on="tap:myPlayer.play">Play</button>
AMP는 비디오 이벤트를 신뢰하지 않으므로 현재 비디오 엔드에서 행동하는 것과 같이 더 유용한 작업을 수행 할 수 없습니다. 이에 대한 예는 다음과 같습니다. http://solutions.brightcove.com/bclifford/ampexamples/bind.html .
플레이어 스타일링
플레이어의 스타일을 지정하려면 특수 구문을 사용해야합니다. 예를 들어 플레이어의 크기를 설정하려면style그림과 같이 차단하고 플레이어를div , 여기에 표시된대로 :
<style amp-custom>
.player-container {
width: 640px;
height: 360px;
}
</style></code></pre>
...
<div class="player-container">
<amp-brightcove
data-account="1752604059001"
data-video-id="5715315990001"
data-player-id="H1xW7NWcz"
layout="responsive"
width="16" height="9">
</amp-brightcove>
</div>
단일style태그를 추가할 수 있지만amp-custom속성을 포함해야 합니다.
봇에 대한 오류 억제
AMP를 지원하지 않는 봇이 AMP 동영상 플레이어가 포함 된 페이지를 탐색하면 실패한 동영상 오류가 생성됩니다. 이것은 SEO 순위를 손상시킬 수 있습니다. 당신은 사용할 수 있습니다suppressNotSupportedError Brightcove Player의 JSON 구성에서 옵션을 선택하여이 문제가 발생하지 않도록합니다. 이러한 가짜 오류를 억제하려면 다음을 추가하십시오.
"suppress_not_supported_error": true