플레이어 예제
프리 롤, 미드 롤 및 포스트 롤의 경우 광고의 카운트 다운 타이머가 플레이어의 왼쪽 상단에 표시됩니다.
펜보기광고 카운트 다운 타이머게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | 브라이트코브 플레이어 플러그인 |
|---|---|---|
| ima3.adPlayer.duration() | loadedmetadata | IMA3 플러그인 |
| ima3.adPlayer.currentTime() | ima3 시작 | 오버레이 플러그인 |
| on() | ima3-complete | |
| 광고 건너 뛰기 |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
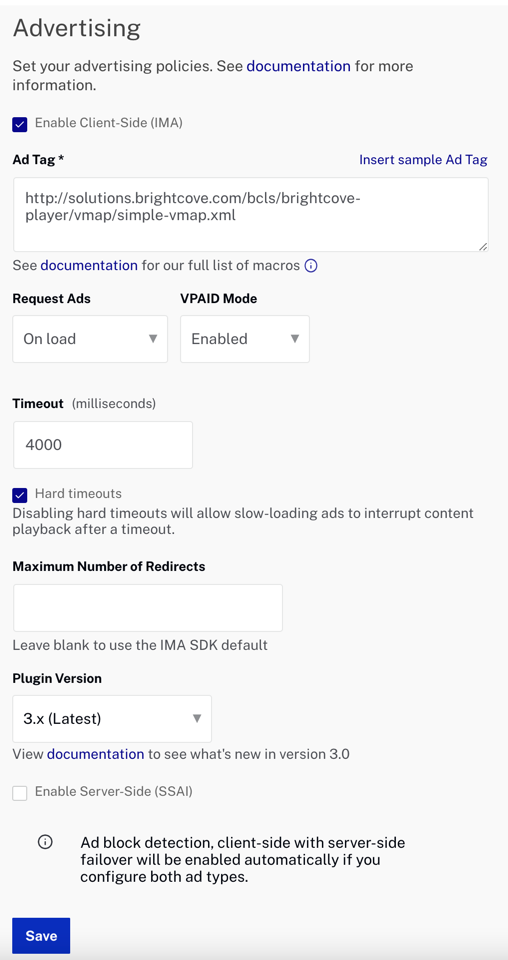
IMA3 플러그인은 Studio에서 다음과 같이 구성되었습니다.

기타 HTML
오버레이 플러그인의 JavaScript 및 CSS 파일을 페이지로 가져옵니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- IMA3 플러그인은 Studio에서 구성됩니다.
- 오버레이 플러그인이 호출되고 구성됩니다.
- 광고 시작시 오버레이가 표시되고 매초마다 오버레이에 남은 시간을 주입하는 함수가 호출됩니다.
- 광고가 중지되거나 광고를 건너 뛰면 오버레이가 숨겨지고 오버레이가 일부 정리됩니다.
소수없이 시간을 초로 변환
라벨이 붙은 코드를 찾으십시오:
// ### +++ Helpful method to convert seconds +++ ###
이 도우미 함수는 시간을 사용하며 시간, 분, 초를 포함 할 수 있으며 단순은 초로 변환됩니다.
광고 이벤트 수신 설정
라벨이 붙은 코드를 찾으십시오:
// +++ Start counter on start of ad +++
과
// +++ Listen for ad end or skipped +++
광고 및 동영상 정보가 플레이어에로드되면loadedmetadata , 당신은on()듣는 방법ima3-started , ima3-complete과ads-ad-skipped .
광고 시작시 오버레이 표시
라벨이 붙은 코드를 찾으십시오:
// +++ Start counter on start of ad +++
스타일링을 위해 오버레이에 클래스가 추가되고 오버레이가 표시된 다음 자바 스크립트setInterval()메서드는 사용자 정의를 호출하는 데 사용됩니다. everySecond()방법. 에서everySecond()메소드는 현재 광고 재생 시간을 기간에서 빼고 형식이 지정된 결과를 오버레이에 삽입합니다.
완료되거나 건너 뛴 광고에서 오버레이 숨기기
라벨이 붙은 코드를 찾으십시오:
// +++ Listen for ad end or skipped +++
광고를 종료 할 수있는 두 광고 이벤트 모두videoCompleteOrSkipped . 이 함수에서 이름이 지정된 변수theInterval , 이전에 호출 된setInterval() , 자바 스크립트로 지워야합니다. clearInterval()방법. 간격 변수에 의해 처리 시간이 소요되기 때문에 필요합니다. 마지막으로 오버레이가 숨겨지고 삽입 된 HTML이 지워집니다.
응용 프로그램 스타일 지정
CSS는 카운트 다운 타이머를 표시하는 오버레이의 스타일을 지정하는 데 사용됩니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. adCountdown.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
