플레이어 예제
비디오 재생을 시작한 후 컨트롤 막대에서 자막 아이콘을 클릭하면 자막 국가 레이블과 관련된 플래그가 표시됩니다.
펜보기캡션 레이블에 국가 플래그 추가게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 |
|---|---|
| on () | 로드된 메타데이터 |
| player.controlBar.subsCapsButton.menu.children () |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
다른 HTML 요소는 페이지에 추가되지 않습니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 캡션 메뉴 옵션을 검색합니다.
- 옵션을 반복하면서 특정 언어 코드를 찾습니다.
- 언어 코드를 찾으면 라벨 앞의 해당 이모티콘 플래그를 사용하여 메뉴 옵션을 업데이트합니다.
메뉴 옵션 검색
라벨이 붙은 코드를 찾으십시오:
// ### Retrieve the menu options ###
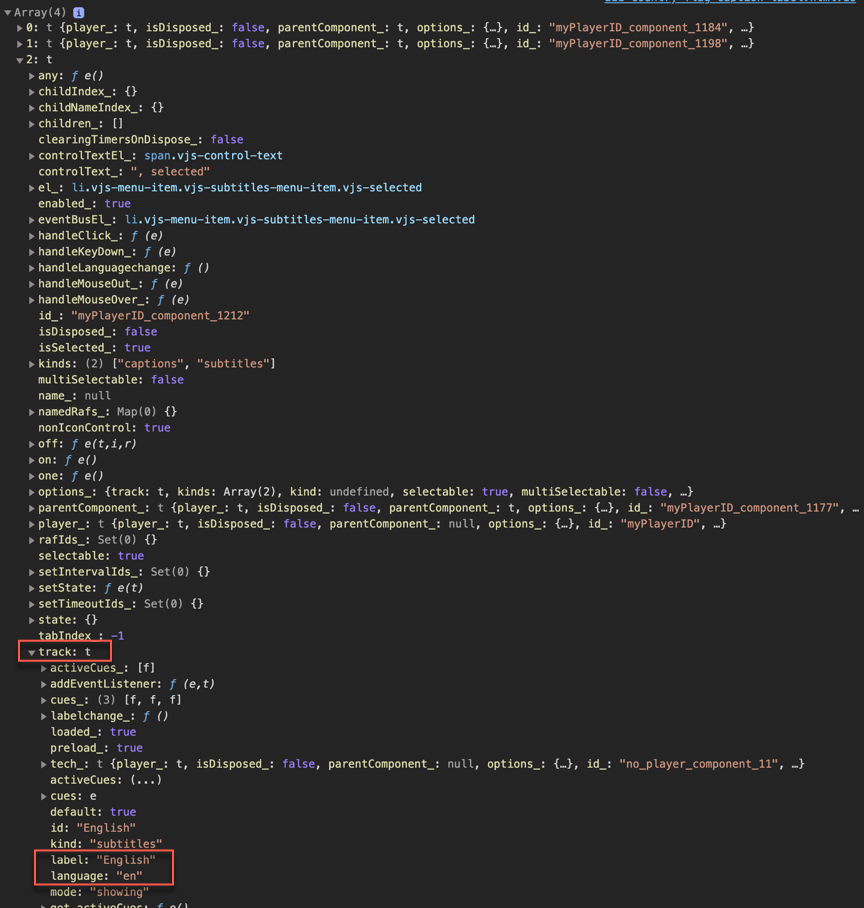
사용myPlayer.controlBar.subsCapsButton.menu.children()캡션 메뉴에 표시되는 모든 옵션을 검색하는 메서드입니다. 선택할 언어가 포함 된 옵션 중 하나의 예는 다음과 같습니다.

개체에는 국가 레이블과 국가 코드가 모두 포함되어 있습니다. JavaScript에서 국가 코드는 브라우저에서 국가 레이블을 번역 할 수 있기 때문에 검색됩니다. 일부 메뉴 항목이 자동으로 생성 된 다음 텍스트 트랙 인 각 캡션 파일에 대한 메뉴 항목이 추가됩니다.
각 메뉴 옵션에 플래그 추가
라벨이 붙은 코드를 찾으십시오:
// ### Add flag to each menu option ###
첫 번째 단계는for-each모든 메뉴 항목을 단계별로 반복합니다. 적절한 메뉴 항목을 찾으면innerHTML국가 레이블에 해당 플래그를 추가하면 변경됩니다. 이 경우 국기의 그림 이모티콘이 사용됩니다. 이 그림 이모티콘은 다음을 포함한 여러 곳에서 찾을 수 있습니다. EmojiTerra . 제공된 코드에서 수행 된대로 실제 그림 이모티콘을 복사하거나 예를 들어 그림 이모티콘 코드 사용을 선호하는 경우 127465 ᅡ독일 국기를 위해.
응용 프로그램 스타일 지정
이 샘플에는 CSS가 필요하지 않습니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. country-flag-caption-label.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
