플레이어 예제
이 예제는 오버레이를 표시하고 플레이어 컨트롤과 재생 버튼을 숨 깁니다. 사용자가 오버레이 텍스트를 클릭하여 나이를 확인하면 컨트롤이 표시되고 비디오가 재생됩니다. 텍스트를 클릭하여 기능을 테스트하십시오.
펜보기 18149-brightcove-player-sample-age-gate게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | 브라이트코브 플레이어 플러그인 |
|---|---|---|
| removeClass () | 로드된 메타데이터 | videojs-overlay |
| 플레이 () |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
오버레이 플러그인은 Studio에서 다음과 같이 구성되었습니다.
이름:
overlay
옵션 :
{
"content": "<strong>Default overlay content</strong>",
"overlays" : [{
"content" : "<div id='ageGateButton'>By clicking here you certify that you are over 18 years old</div>",
"start" : "loadedmetadata",
"end" : "play"
}]
}
기타 HTML
다른 HTML 요소는 페이지에 추가되지 않습니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 클릭 가능한 오버레이 텍스트를 표시합니다.
- 플레이어 컨트롤과 재생 버튼을 숨 깁니다.
- 사용자가 오버레이 텍스트를 클릭하면 오버레이를 제거하고 비디오 재생을 시작합니다.
오버레이 텍스트 표시
오버레이 플러그인은 동영상이로드되는 즉시 표시됩니다. 연령 제한 텍스트는 오버레이 플러그인 내에서 정의됩니다. 여기에서 우리는 또한id JavaScript 코드 내에서 참조 할 수 있습니다.
이벤트 리스너 추가
라벨이 붙은 코드를 찾으십시오:
// +++ Set up listening for when the user clicks the age verification text +++
연령 게이트 텍스트에 이벤트 리스너를 추가하십시오. click행사. 사용자가 연령 제한 텍스트를 선택하면 오버레이를 제거하고 비디오 재생을 시작합니다.
응용 프로그램 스타일 지정
CSS는 오버레이 내에서 오버레이와 연령 제한 텍스트를 배치합니다. 컨트롤 바와 재생 버튼을 숨기는 스타일도 있습니다.
플레이어 컨트롤 숨기기
CSS를 사용하여 큰 재생 버튼과 컨트롤 막대를 숨기는 방법을 자세히 살펴 보겠습니다. Brightcove Player의 모양 변경에 대한 소개는 다음을 참조하십시오. 플레이어 모양 사용자 지정안내서.
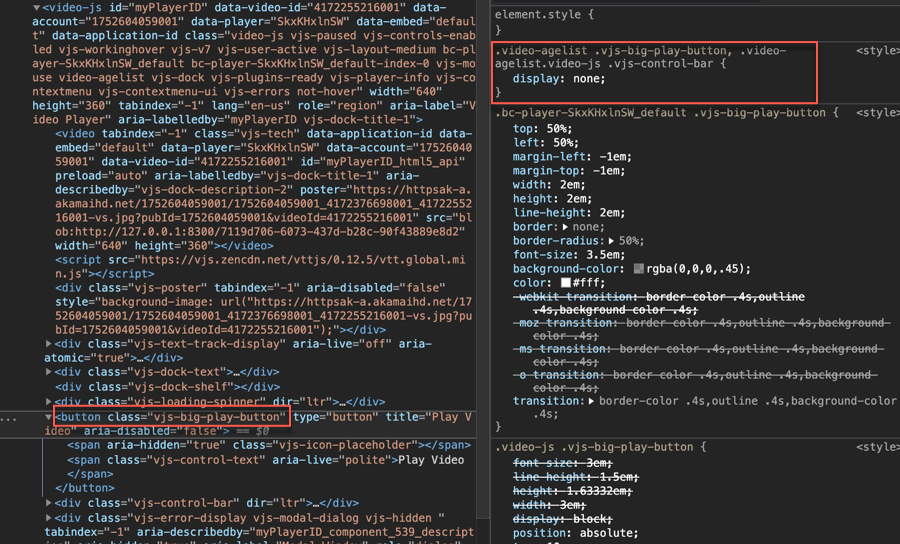
먼저 플레이어의 큰 플레이 버튼을 숨기도록 스타일을 변경해 보겠습니다.
- Chrome 브라우저에서개발자 도구 .
- 플레이어를 마우스 오른쪽 버튼으로 클릭하고요소를 점검하다 .
- 에서집단섹션개발자 도구에서 큰 재생 버튼과 관련된 HTML을 선택합니다.
- 에서스타일섹션에서 원본을 볼 수 있습니다.
display값이있는 속성block에 설정됩니다<div>요소.
큰 재생 버튼 숨기기 - CSS 값을 재정의 할 때보다 구체적인 스타일이 덜 구체적인 스타일보다 우선합니다. 요소의 특이성 값이 가장 낮기 때문에 단순히 다음을 지정하여 표시 속성을 재정의 할 수 있습니다.
vjs-big-play-button수업. -
아래의 큰 재생 버튼에 대한 CSS를 참조하십시오. 이 예에서는 클래스 이름이 다음과 같은 모든 요소를 선택합니다.
vjs-big-play-button클래스 이름이 다음과 같은 요소의 하위입니다.video-agelist. JavaScript 코드에서video-agelist플레이어에게 클래스.video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }
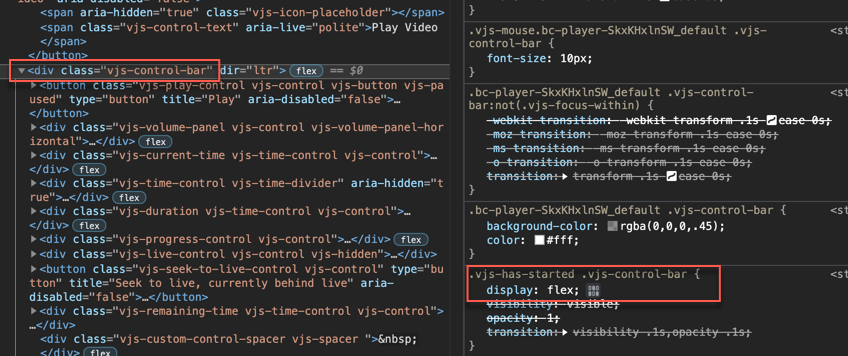
다음으로 플레이어의 컨트롤 막대를 숨기도록 스타일을 변경해 보겠습니다.
- 에서집단섹션개발자 도구에서 플레이어 컨트롤 막대와 연결된 HTML을 선택합니다.
- 에서스타일섹션에서 원본을 볼 수 있습니다.
display값이있는 속성flex선택기에서 세 개의 클래스 속성으로 설정됩니다.
컨트롤 막대 숨기기 - 컨트롤 막대의 스타일을 재정의하려면 선택기에 최소한 3 개의 클래스 속성이 필요합니다.
vjs-control-bar수업. - 아래의 컨트롤 막대에 대한 CSS를보십시오. 이 예에서는 클래스 이름이 다음과 같은 모든 요소를 선택합니다.
vjs-control-bar클래스 이름이 둘 다있는 요소의 하위 항목입니다.video-agelist및 클래스 이름video-js..video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }특이성 값 계산에 대한 자세한 내용은 CSS 특이성에 대한 세부 사항페이지.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. age-gate.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
