브라이트코브 플레이어 샘플: 자동 캡션 언어 설정
플레이어 예제
비디오 재생을 시작하면 캡션이 브라우저와 동일한 언어로 표시되어야합니다. 이 예의 비디오에는 다음 언어에 대한 캡션이 있습니다.
- 영어 (미국)
- 독일 (드)
- 스페인어 (es)
- 프랑스어 (fr)
브라우저가 이러한 언어 중 하나로 설정된 경우 해당 언어에 대한 기본 캡션을 설정해야합니다. 이 예제를 사용하여 다른 언어에 대한 캡션 파일을 더 추가 할 수 있습니다.
펜 보기자동 캡션야리아나 티네오(Yarianna Tineo) @yariannatineo_ ) 에코드펜 .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용자 선호 언어를 위한 Safari 메커니즘
Safari 브라우저는 기본 캡션을 사용하므로 사용자 선호 언어를 설정하기 위한 Safari의 특정 메커니즘을 처리하려면 추가 코드가 필요합니다.
캡션이 URL 매개변수에 의해 자동으로 설정되는 방법의 예를 보려면 URL 매개변수를 통해 캡션 설정 으로 이동하십시오.
캡션이 자동으로 설정되는 방법의 예를 보려면<meta>태그, 이동 <meta> 태그를 통해 캡션 설정 . 이 예제에 사용된 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="page_language" content="en">
<title>Auto Captions Language</title>
</head>
<body>
<h2>English Page</h2>
<a href="index.html">Return</a>
<div style="width: 960px; height: 540px;">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6008592337001"
data-playlist-id=""
data-application-id=""
width="960" height="540"
class="vjs-fill">
</video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
<script>
videojs.registerPlugin('autoCaptions',function(options){
var player = this;
// Use "loadeddata" event. Using "loadedmetadata" event might not work on Safari
player.on("loadeddata", function () {
var browser_language = document.getElementsByName('page_language')[0].getAttribute('content')
var tracks = player.textTracks();
console.log(tracks.length)
// +++ Loop through captions +++
for (var i = 0; i < (tracks.length); i++) {
track_language = tracks[i].language.substr(0, 2);
// +++ When the caption language equals the browser language, then set it as default +++
if (track_language) {
if (track_language === browser_language) {
tracks[i].mode = "showing";
} else {
tracks[i].mode = "disabled";
}
}
}
});
});
videojs("myPlayerID").ready(function() {
var myPlayer = this;
var tracks = null;
var lang = document.getElementsByName('page_language')[0].getAttribute('content');
myPlayer.autoCaptions({"lang":lang});
});
</script>
</body>
</html>
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 |
|---|---|
| on() | loadedmetadata |
| myPlayer.textTracks() |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
다른 HTML 요소는 페이지에 추가되지 않습니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 브라우저 언어 가져오기
- 캡션 트랙 검색
- 캡션 위로 반복
- 기본 캡션 언어 설정
브라우저 언어 가져오기
라벨이 붙은 코드를 찾으십시오:
// +++ Get the browser language +++
브라우저에서 사용 중인 언어를 결정하는navigator.language데 사용합니다. 10 이전의navigator.userLanguage IE 브라우저에서 확인하십시오.
캡션 트랙 검색
라벨이 붙은 코드를 찾으십시오:
// +++ Get the captions +++
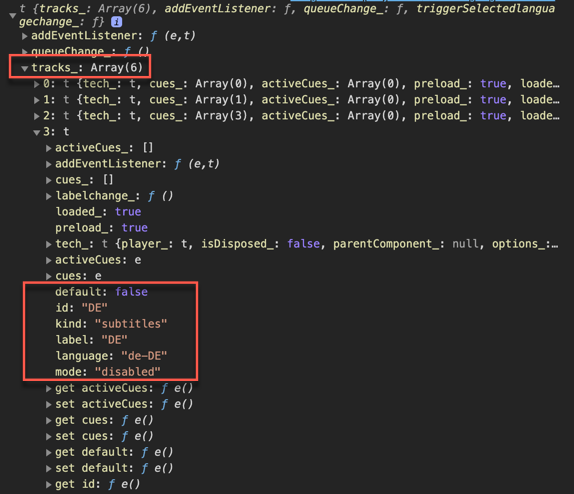
사용myPlayer.textTracks()캡션 메뉴에 표시되는 모든 트랙을 검색하는 메서드입니다. 다음은 캡션 중 하나의 예입니다.

객체에 국가 레이블과 국가 코드 (언어) 가 모두 포함되어 있습니다. JavaScript 코드에서 우리는item.track.language가능하기 때문에item.track.label브라우저에서 번역 할 수 있습니다.
캡션 위로 반복
라벨이 붙은 코드를 찾으십시오:
// +++ Loop over the captions +++
사용 가능한 캡션 트랙을 반복합니다.
반환 된 처음 두 항목은 자동으로 생성되며 언어가 정의되지 않습니다. 이것들은captions settings과captions off선택할 때 나타나는 항목 cc단추.
기본 캡션 언어 설정
라벨이 붙은 코드를 찾으십시오:
// +++ Set the default caption language +++
캡션 언어가 브라우저 언어와 같으면 다음을 설정하여 기본값으로 설정합니다. item.track.mode값으로"showing" .
다음을 설정하여 다른 캡션 트랙을 끕니다. item.track.mode값으로"disabled" .
응용 프로그램 스타일 지정
이 샘플에는 CSS가 필요하지 않습니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. auto-language.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
