플레이어 예제
플레이어에서는 재생 목록에서 무작위로 선택한 동영상이 배경 동영상으로 계속 재생됩니다. 또한 각 비디오의 시작 부분에 각 비디오의 제목과 설명이 배경 비디오에 오버레이되어 표시됩니다. 이 예에서는 재생 목록의 반복을 중지하는 방법도 표시됩니다. 재생 목록을 무기한 반복하려는 드문 사용 사례입니다.
펜보기배경 비디오 임의 재생 목록게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | API 등록 정보 |
|---|---|---|
| 플레이어.재생 목록.반복 () | 로드 스타트 | 플레이어.미디어정보 |
| on () | 재생 목록변경 중일 | |
| 플레이리스트.셔플 () | 분류: 플레이리스템 |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
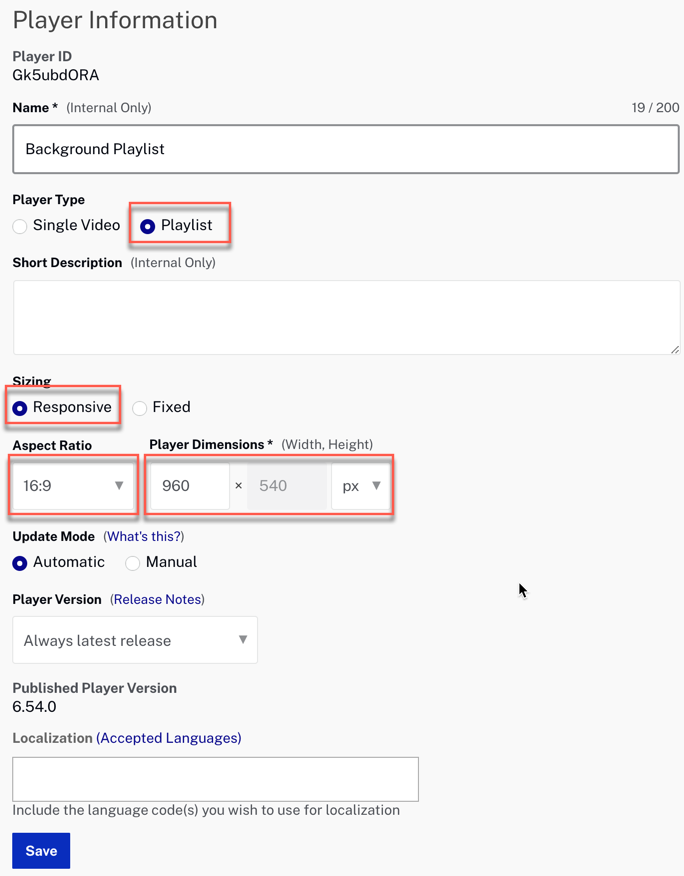
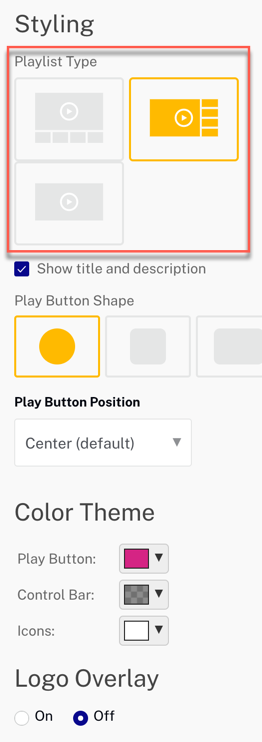
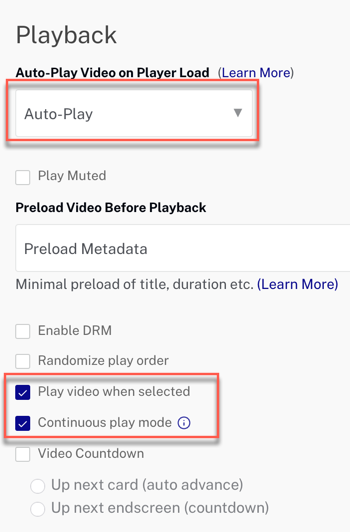
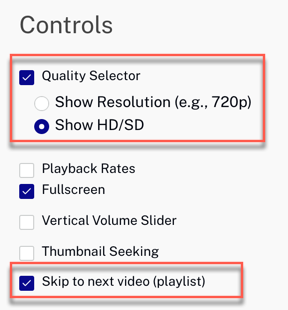
플레이어 구성
플레이어를 만들 때 다음 설정이 구현되는지 확인하십시오.




기타 HTML
첫째, 페이지 내장 플레이어 코드는 두 개의 HTML div요소에 중첩됩니다. 두 가지 모두 전체 브라우저 창을 채우고 응답적으로 동작하는 적절한 스타일을 포함합니다. div 다음으로, 다른div요소는 배경 비디오 위에 배치 된 텍스트의 위치를 정의하는 데 사용됩니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 오버레이된 텍스트가 포함된 플레이어와 상자의 스타일을 적절하게 지정합니다.
- 재생 목록을 플레이어에 배치하기 전에
duringplaylistchange이벤트를 사용하여player.playlist.shuffle()메서드를 사용하여 재생 목록을 무작위로 추출합니다. - 재생 목록을 무기한 반복하도록 설정합니다.
- 재생 목록에서 모든 비디오의로드에는 비디오 제목과 간단한 설명이 표시됩니다.
재생 목록 무작위화
라벨이 붙은 코드를 찾으십시오:
// +++ Shuffle (randomize) the videos +++
이on()메서드는 전달 될duringplaylistchange이벤트를 수신하는 데 사용됩니다. 이렇게 하면 플레이어에 배치되기 전에 재생 목록을 무작위로 추출할 수 있습니다. 이 작업을 수행하지 않으면 재생목록에 셔플이 반영되어 있거나 (다른 동영상의 포스터가 플레이어에 빠르게 표시됨) 재생되지 않은 재생목록의 첫 번째 동영상의 포스터가 플레이어에서 깜박입니다.
재생 목록을 반복하도록 설정
라벨이 붙은 코드를 찾으십시오:
// +++ Set the playlist to repeat, but stop after 2 times through +++
재생 목록 API의repeat()메서드는 재생 목록을 무기한 재생시키는 데 사용됩니다. 반복을 중지하려면 재생 목록의 비디오가 재생될 때마다 전달되는playlistitem이벤트를 사용합니다. 이 경우 재생 목록에 네 개의 동영상이 있고 2회 반복 후에 재생 목록을 중지하려는 경우 전달 횟수를 계산합니다. playlistitem 카운터가 4보다 크거나 4보다 크거나 같으면 둘 다 작동합니다) 재생 목록이 반복되지 않도록 중지하십시오. myPlayer.playlist.repeat(false);설정하면 재생 목록이 모든 동영상을 통해 현재 루프를 완료합니다.
제목 및 설명 표시
라벨이 붙은 코드를 찾으십시오:
// ### Display the title and description ###
이벤트 핸들러는 이벤트를 기다리는 데loadstart사용됩니다. 이 작업은 해당 이벤트가 전달될 때까지mediainfo객체가 채워지지 않으므로 수행됩니다. 그런 다음name및description가 HTML에 주입됩니다.
응용 프로그램 스타일 지정
CSS는 다음 작업을 수행합니다.
- 창의 배경색을 검정색으로 만듭니다.
- 배경 비디오 플레이어의 플레이어 컨트롤을 숨깁니다.
- 플레이어에서 포인터 이벤트를 비활성화합니다.
- 텍스트를 오버레이하는 상자의 스타일을 지정합니다. 플레이어의 크기와 콘텐츠 표시 양에 따라 이러한 스타일을 조정해야 할 수도 있습니다.
- 중첩 문자에
h1사용된 의 스타일을 지정합니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞에서 언급했듯이, 이 문서의 해당 GitHub 저장소에서 플러그인의 자바 스크립트 코드를 볼 수 있습니다: background-playlist-random.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
