플레이어 예제
아래 플레이어는 큐 포인트를 기반으로 표시된 두 가지 다른 CTA를 보여줍니다. 첫 번째 CTA는 5초 동안 3초에 표시됩니다. 두 번째 CTA는 3초 동안 13초에 표시됩니다.
펜보기 18177 큐 포인트 디스플레이 cta게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | API 등록 정보 | 브라이트코브 플레이어 플러그인 |
|---|---|---|---|
| 추가 클래스 () | 로드 스타트 | mediainfo.cue_points | 오버레이 플러그인 |
| on () | activeCues | ||
| 텍스트 트랙 () | |||
| 제거 클래스 () |
이 코드는 JavaScript의setTimeout()과removeTimeout()행동 양식. 이러한 메서드는 지정된 지연 후 함수를 호출 한 다음 시간 초과를 제거합니다.
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
오버레이 플러그인을 추가하고 구성해야합니다. Studio> 플레이어> 플러그인 . JavaScript 및 CSS에 경로를 추가하십시오.
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
그런 다음 다음과 같이 옵션(JSON)을 추가합니다.
{
"overlays": [
{
"align": "bottom",
"start": "play"
}
]
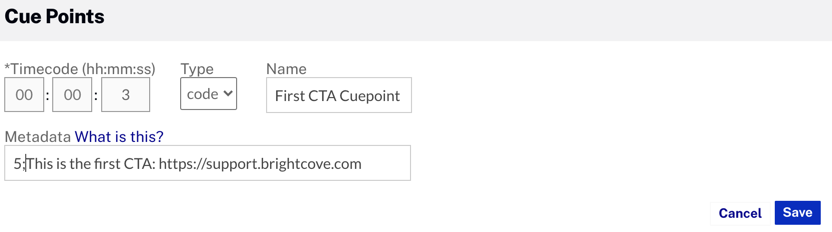
}플레이어와 함께 게시 된 비디오에는 Studio에서 구성된 큐 포인트가 포함되어야합니다. CTA에 대한 정보는메타 데이터들. 세미콜론으로 구분 된 목록에 다음을 저장합니다.
- 표시 기간
- 앵커 태그의 텍스트
- 앵커 태그의 URL

기타 HTML
다른 HTML 요소는 페이지에 추가되지 않습니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 큐 포인트 변경을위한 리스너를 구성합니다.
- 큐 포인트 변경시 큐 포인트에서 데이터를 추출하고 동적으로 채워진 오버레이를 표시합니다.
- 큐 포인트 기간이 끝나면 오버레이를 제거합니다.
큐 포인트 변경을위한 리스너 구성
라벨이 붙은 코드를 찾으십시오:
// ### Listen for cue change then pass data to be displayed ###
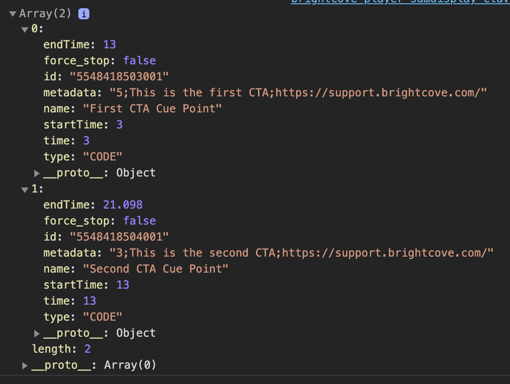
에서 큐 포인트 정보를 추출한 후mediainfo객체, 당신은 JavaScript의oncuechange큐 포인트를 수신하는 이벤트 핸들러가 시작됩니다. 그런 다음 현재 큐 포인트에 대한 큐 포인트 정보를 추출하고displayCTA()방법. 사용자 정의 함수에 전달 된 큐 포인트에 대한 정보는 다음과 같이 나타납니다.

동적으로 채워진 데이터로 오버레이 표시
라벨이 붙은 코드를 찾으십시오:
// ### Extract data pieces from cue point meta data and display overlay ###
첫 번째 단계는 JavaScript의split()메타 데이터 정보를 세 부분으로 나누고 각 부분을 변수에 할당하는 메서드입니다. 동적 앵커 태그를 빌드 한 후 자바 스크립트의setTimeout()값은 다른 메서드가 호출되기까지의 시간을 설정하는 데 사용됩니다. 그런 다음 오버레이 데이터가 삽입되고 오버레이가 표시됩니다.
오버레이 제거
라벨이 붙은 코드를 찾으십시오:
// ### Clear timeout and remove overlay ###
이 메서드는 시간이setTimeout()메서드가 만료됩니다. 여기서 시간 제한은 JavaScript의clearTimeout()방법. 또한 오버레이가 숨겨집니다.
더 큰 배열에서 더 작은 배열 추출
라벨이 붙은 코드를 찾으십시오:
// ### Helper function to extract cue point info ###
원하는 큐 포인트 정보를 추출하는 데 사용되는 도우미 기능입니다.
응용 프로그램 스타일 지정
CSS에는 플레이어 크기를 조정하는 스타일과 오버레이를 숨기는 데 사용되는 클래스 선택기가 포함되어 있습니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. cue-point-cta.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
