플레이어 예제
오디오 에셋을 재생할 수 있는 스타일이 지정된 브라이트코브 플레이어가 표시됩니다. 재생을 클릭하면 컨트롤 바의 오른쪽에 다운로드 아이콘이 표시됩니다. 이 아이콘을 클릭하면 브라우저를 통해 재생되는 오디오 애셋이 다운로드됩니다.
브라이트코브 플레이어 샘플에는 오디오 에셋이 아닌 비디오를 사용하는 매우 유사한 샘플이 있습니다. 비디오 플러그인 문서를 다운로드합니다 .
펜보기오디오 플러그인 다운로드게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | API 등록 정보 |
|---|---|---|
on() |
loadstart |
player.mediainfo |
player.controlBar.customControlSpacer |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
다른 HTML 요소는 페이지에 추가되지 않습니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 오디오 에셋 이름을 가져오고 소스 배열에서 MP4 변환을 추출합니다.
- 모든 변환을 반복하고 MP4 버전을 추출합니다.
size속성에서 MP4 배열을 가장 큰 것부터 가장 작은 것까지 정렬합니다.- 변수에 가장 큰 변환을 할당합니다.
- HTML
div요소 내에서 변환을 다운로드하는 클릭 가능한 이미지를 만듭니다. - 다운로드 자산 이미지 요소를 DOM에 배치합니다.
오디오 에셋 이름 가져오기 및 소스 배열에서 MP4 변환 추출
라벨이 붙은 코드를 찾으십시오:
// ### Get video name and the MP4 renditions ###
먼저videoName변수에 나중에 코드에서 동적으로 빌드 된 HTML 앵커 태그에서 사용할 비디오 이름 (공백이 제거 됨) 이 할당됩니다. 다음으로renditionsAra변수에 비디오에 사용할 수 있는 모든 변환이 할당됩니다.
물론 이 플러그인이 올바르게 작동하려면 소스에 MP4 변환이 하나 이상 있어야 합니다.
모든 비디오 변환을 반복하고 MP4 버전을 추출합니다.
라벨이 붙은 코드를 찾으십시오:
// ### Loop over videos and extract only MP4 versions ###
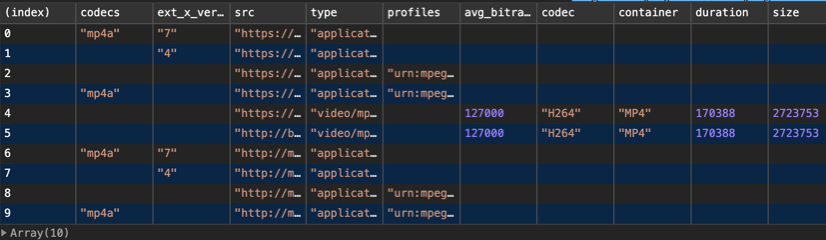
배열을 반복하고mp4Ara가변 변환 여기서container이다 MP4 , 그리고 변환에src특성. MP4 변환은sources배열에 두 번 나타납니다. 한 번은src속성과 한 번stream_name속성으로 표시됩니다. 첫 번째는 점진적 다운로드용이고 두 번째는 스트리밍용입니다.
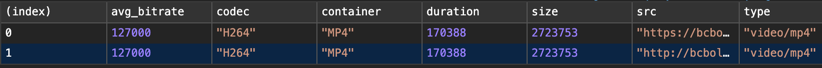
다음 스크린샷은 모든 변환이 표시된 콘솔과 MP4 변환에 표시된 필터링된 변환을 보여 줍니다.


size속성에서 MP4 배열을 정렬합니다.
라벨이 붙은 코드를 찾으십시오:
// ### Sort the renditions from highest to lowest on size ###
정렬mp4Ara자바 스크립트 사용sort()방법
가장 큰 비디오를 변수에 할당
라벨이 붙은 코드를 찾으십시오:
// ### Extract the highest rendition ###
정렬된 MP4 변환 배열에서 0번째 인덱스 값을highestQuality변수에 할당합니다.
HTML 요소 내부에 클릭 가능한 이미지가 포함 된div요소 만들기
라벨이 붙은 코드를 찾으십시오:
// ### Build the download image element ###
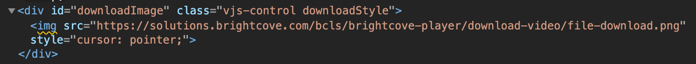
자바 스크립트 코드의 상단에서div HTML과img요소는 생성 및 변수에 저장됩니다. 그런 다음 이러한 요소를 조작하여 다운로드 버튼으로 작동하는 HTML 요소를 동적으로 빌드합니다. 동적으로 생성 된 요소가 나타나는 방법의 예는 다음과 같습니다.

DOM에 다운로드 버튼 요소 배치
라벨이 붙은 코드를 찾으십시오:
// ### Place the download button ###
이 경우 다운로드 버튼이 컨트롤 바의 스페이서에 배치됩니다. 먼저 스페이서 요소에 대한 참조를 얻은 다음 스페이서에 새 요소를 배치하도록 설정된 속성이 정의되고 마지막으로 스페이서에 새 요소가 배치됩니다.
응용 프로그램 스타일 지정
CSS는 두 가지 작업을 수행합니다.
- 플레이어의 스타일을 “오디오 전용” 모양으로 지정합니다.
- 컨트롤 바에 배치할 다운로드 버튼의 크기와 위치를 지정합니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞에서 언급했듯이, 이 문서의 해당 GitHub 저장소에서 플러그인의 자바 스크립트 코드를 볼 수 있습니다: download-audio.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
버전 5 이전 버전과의 호환성
플러그인이 버전 5와 6 모두에서 작동하도록하려면 JavaScript를 몇 가지 변경해야합니다. 변경 사항이 나열됩니다, 다음 자바 스크립트의 골격이 표시됩니다.
- 자바 스크립트 파일의 상단에 다음과 같은 변수 선언을 추가합니다. 변수는 버전 5 및 버전 6 모두에 대한 플러그인을 등록하는 방법을 정의합니다.
var registerPlugin = videojs.registerPlugin || videojs.plugin; - 에서 자바 스크립트의 이전 첫 번째 줄을 변경:
변경 후:videojs.getPlayer('myPlayerID').ready(function() {registerPlugin("downloadAudio", function() { - 지금 정의 된 플러그인을 호출하는 모든 기존 코드 아래에 함수를 만듭니다.
videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); }); - 코드의 구조가 다음과 같이 나타나는지 확인하십시오.
var registerPlugin = videojs.registerPlugin || videojs.plugin; registerPlugin("downloadAudio", function() { // Create variables and new div, anchor and image for download icon var myPlayer = this, videoName, totalRenditions, mp4Ara = [], highestQuality, spacer, newElement = document.createElement("div"), newImage = document.createElement("img"); // REST OF JavaScript ... }); videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); });
