개요
이 샘플에는 HTML 페이지에 표시되는 세 가지 클릭 유도문안 링크가 있습니다.
-
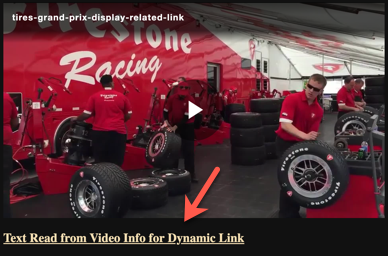
플레이어 아래에 하나의 링크가 표시됩니다.

-
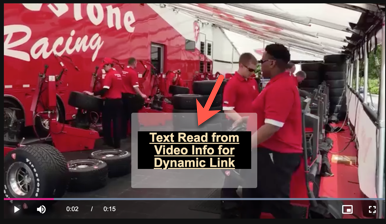
플레이어 일시중지 시 하나의 링크가 표시됩니다.

-
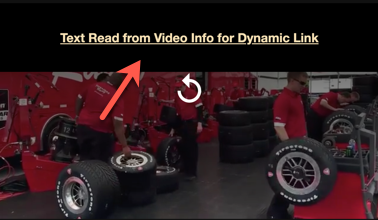
하나의 링크가 맞춤 최종 화면에 표시됩니다.

플레이어 예제
이 플레이어로 세 가지 클릭 유도 문안 디스플레이 기술을 모두 볼 수 있습니다.
- 플레이어 아래를 보면 HTML 페이지에 클릭 유도 문안이 표시됩니다.
- 비디오를 시작한 다음 일시 중지하십시오. 동영상이 일시 중지 될 때마다 클릭 유도 문안이 표시됩니다.
- 동영상이 끝나면 클릭 유도 문안이 포함 된 맞춤 최종 화면이 표시됩니다.
펜보기 18151- 동적 콜 액션게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | API 등록 정보 | 브라이트코브 플레이어 플러그인 |
|---|---|---|---|
| 에 | 로드 스타트 | 미디어정보 | 오버레이 표시 |
| 종료됨 | 사용자 정의 끝화면 |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
사용 중인 플레이어의 경우 PLUGINS 섹션에서 플러그인 추가 버튼을 4번 사용하여 Overlay 및 Custom Endscreen 플러그인 모두에 JavaScript 및 CSS를 추가합니다.
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
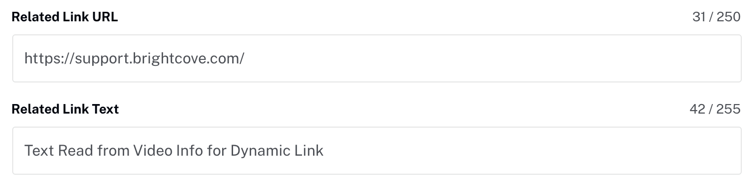
플레이어에 게시된 동영상은 관련 링크 URL 과 관련 링크 텍스트가 설정되어 있어야 합니다. 편집비디오 정보이 플레이어와 함께 사용하려는 비디오에 대해 값을 설정하십시오.

기타 HTML
HTML 페이지에 CTA를 표시하려면 삽입되고 동적으로 빌드 된 CTA의 대상이 될 단락 요소를 입력해야합니다.
<p id="cta" style='color:red; font-weight: bold; font-size: 20px'></p>
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 기다립니다
loadstart전달 될 이벤트, 앵커 태그를 동적으로 어셈블합니다. - 앵커 태그를 사용하여 HTML 페이지에 CTA를 표시합니다.
- 앵커 태그를 사용하여 오버레이를 구성하십시오.
- 앵커 태그를 사용하여 사용자 지정 최종 화면을 구성합니다.
mediainfo 객체의 정보로 앵커 태그를 만듭니다.
라벨이 붙은 코드를 찾으십시오:
// ### Build dynamic anchor tag ###
일단loadstart이벤트가 발생했습니다. 이벤트에 액세스하려면 기다려야합니다. mediainfo데이터, 링크 및 관련 텍스트를 추출하고 앵커 태그를 동적으로 구축합니다.
HTML 페이지에 동적으로 빌드 된 앵커 태그 삽입
라벨이 붙은 코드를 찾으십시오:
// ### Inject dynamic HTML into p element ###
HTML 단락 요소에 대한 참조를 가져온 다음innerHTML동적으로 구축 된 앵커 태그.
오버레이 구성
라벨이 붙은 코드를 찾으십시오:
// ### Configure dynamic overlay ###
동적으로 구축 된 앵커 태그를 콘텐츠로 사용하고 나머지 값을 설정하여 오버레이가 동영상 일시 중지시 표시되도록합니다.
사용자 지정 최종 화면 구성
라벨이 붙은 코드를 찾으십시오:
// ### Configure dynamic endscreen ###
동적으로 구축 된 앵커 태그를 사용자 지정 최종 화면의 콘텐츠로 사용합니다.
비디오가 끝날 때 오버레이 숨기기
라벨이 붙은 코드를 찾으십시오:
// ### Remove overlay after video has ended ###
오버레이는 기본적으로 고객 최종 화면에 표시되므로 비디오 끝에서 숨 깁니다.
응용 프로그램 스타일 지정
유일한 CSS는 플레이어의 크기를 설정합니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. dynamic-cta.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
