플레이어 예제
이 예에서는 Brightcove 플레이어를 사용하고 프로그래밍 방식으로 Google Analytics를 추가하여 런타임에 추적 ID를 동적으로 할당합니다. 이 접근 방식은 GA 계정이 여러 개 있지만 각각에 대해 고유 한 플레이어를 원하지 않는 경우에 유용합니다.
GA를 동적으로 추가 할 때 Video Cloud Studio에 Google Analytics 플러그인을 추가하지 않습니다. Studio에서 구성하면 플레이어로드시 초기화되며 설정을 변경하기에는 너무 늦습니다 (재정의 할 수 없음).
이 접근 방식의 또 다른 이점은 API 통합이 GA 계정에 필드를 생성하지 않는다는 것입니다 (Google에서는 기존 필드의 이름을 변경할 수 없음).
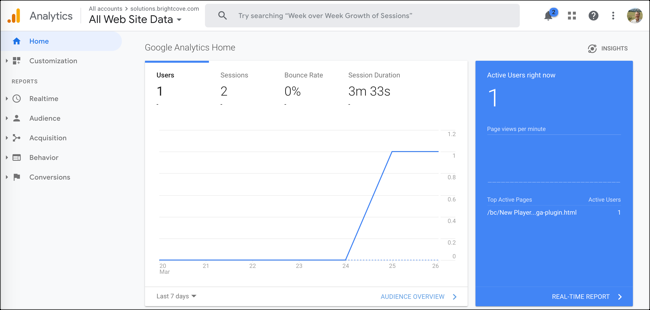
교체 할 때tracker이 예에서 고유 한 Google 애널리틱스 추적 ID를 사용하면 Google 애널리틱스 페이지에서 측정 항목을 볼 수 있습니다.

펜보기 Google Analytics 고급 통합게시자 : Brightcove Learning Services ( 쫑끼리 ) 의 위에 CodePen .
소스 코드
다음을 선택하여 소스 코드를 볼 수 있습니다. HTML , CSS과 JS위의 CodePen에서 버튼을 누르거나 GitHub의 완벽한 솔루션 .
코드펜 사용
개발 순서
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 |
|---|---|
| bcGa () |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 예에서는 Brightcove Player가 사용됩니다.
- 비디오 클라우드 스튜디오에서플레이어모듈로 이동합니다. 새 플레이어를 만듭니다.
-
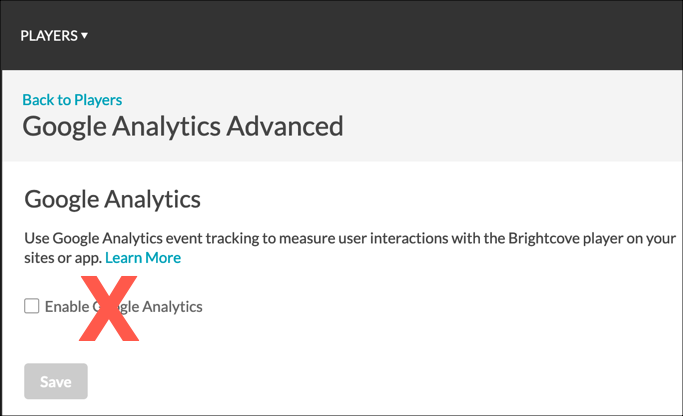
왼쪽 탐색에서타사 분석 . 에 대한 GoogleAnalytics선택권, 하지 마라고르다 Google Analytics 활성화 . 이 옵션은 선택하지 않은 상태로 두십시오.

스튜디오 구글 애널리틱스
기타 HTML
Brightcove Player 소스 코드 뒤에 스크립트가 추가되었습니다.
-
플레이어 포함 코드 뒤에 Brightcove Google Analytics 플러그인에 대한 다음 스크립트를 추가합니다. 플러그인을 Video Cloud Studio에서 구성하는 대신 수동으로로드합니다.
<script src="//players.brightcove.net/videojs-bc-ga/1/videojs-bc-ga.min.js"></script>
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- Google Analytics 플러그인을 구성하지 않고 Brightcove Player 만들기
- 수동으로 Google Analytics 플러그인로드
- 추적하려는 매개 변수 및 이벤트를 포함하여 플러그인에 대한 옵션을 정의합니다.
- 추적 ID 설정
- 비디오 재생
-
플레이어 만들기
이미 그렇게했다면플레이어 / HTML 구성 Studio에서 플레이어를 만들려면 위 섹션을 참조하세요.
-
플러그인로드
참조기타 HTML Google 애널리틱스 플러그인 스크립트를 추가하려면 위 섹션을 참조하세요.
-
플러그인 옵션 정의
에서 JS CodePen 섹션에서 레이블이있는 코드를 찾습니다.
// Set up the Google Analytics plugin options플레이어는 bcGa () 메서드플러그인을 초기화합니다. 추적하려는 매개 변수와 이벤트를 설정할 수 있습니다.
myPlayer.bcGa({ "paramsToTrack": { "bcvideo_video_seconds_viewed": "dimension7", "bcvideo_range": "dimension8", "bcvideo_video_duration": "dimension9", "bcvideo_player": "dimension10", "bcvideo_account": "dimension11", "bcvideo_session": "dimension12", "bcvideo_platform_version": "dimension13" }, "eventsToTrack": { "video_impression": "Video Impression", "play_request": "Play Request", "video_engagement": "Video Engagement", "ad_start": "Ad Start", "ad_end": "Ad End", "player_load": "Player Load", "error": "Error" }, "tracker": "UA-150904906-1" }) /* Two extra events can be added: video_view video_complete */이벤트 및 차원에 대한 자세한 내용은 Google Analytics 이벤트 추적 구성문서.
-
추적 ID 설정
위의 JavaScript 코드에서
trackerGoogle 웹 로그 분석 추적 ID로 가치."tracker": "your tracking id" -
웹 페이지에 HTML 및 JavaScript 코드를 입력하고 비디오를 재생하십시오. 당신은 당신의
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. advanced-ga.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
