브라이트코브 플레이어 샘플: 키오스크 앱
플레이어 예제
플레이어는 무한 루프에서 비디오 객체의 배열에서 비디오를 재생합니다.
펜보기 18186- 키오스크 앱게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 |
|---|
| 플레이 () |
| 카탈로그.get비디오 () |
| 카탈로그.load () |
| on () |
자격 증명 가져오기
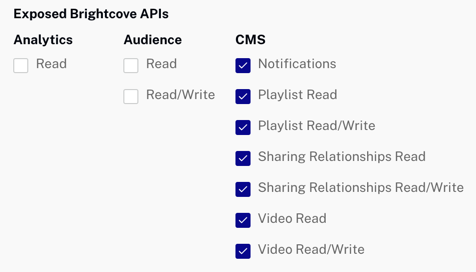
CMS API를 사용하려면 적절한 자격 증명이 필요합니다.
대부분의 경우 자격 증명을 얻는 가장 쉬운 방법은 Studio 관리 API 인증 섹션 (계정에 대한 관리자 권한 필요) 을 사용하는 것입니다. 자세한 내용은API 인증 자격 증명 관리를참조하십시오. 대부분의 경우 모든CMS API작업에 대한 사용 권한을 얻고 싶을 것입니다.

필요한 권한을 Studio에서 사용할 수 없거나 OAuth API에서 직접 가져오려는 경우 아래에 나열된클라이언트 자격 증명 가져오기문서를 선택합니다. 어떤 옵션을 선택하든 올바른 작업 권한을 요청해야합니다. 다음은 cURL 또는 우편 배달부와 함께 CMS API에 대한 모든 권한을 얻는 데 사용할 수 있습니다.
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
다른 HTML 요소는 페이지에 추가되지 않습니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 사용CMS API대상 계정의 총 동영상 수를 가져옵니다.
- 한 번에 25 개 이하의 비디오에 대한 정보를 검색하는 것이 모범 사례이므로CMS API비디오 객체는 반환하지 않지만 비디오에 대한 정보), 총 수에서 필요한 호출 수를 계산합니다.
- 25 개의 비디오에 대한 정보를 검색 할 때 ID를 추출한 다음 Video Cloud 카탈로그를 사용하여 비디오 개체를 검색합니다.
- 모든 비디오 개체가 반환되면 첫 번째 비디오를 재생합니다.
- 동영상이 끝나면 다음 동영상을 재생합니다.
- 마지막 비디오가 재생되면 목록의 처음부터 다시 시작하십시오.
이 설명에 자세한 내용이 추가됩니다.
- 전화를 걸 준비CMS API계정의 총 동영상 수를 반환합니다.
- 사용하여 실제 요청을CMS API카운트를 위해. 이 단계는 콜백 함수가 다른 두 번째 함수에 매개 변수로 전달되는 것을 의미하는 콜백 함수를 사용합니다. 콜백 함수는 두 번째 함수의 논리 내에서 호출됩니다. 이 경우 콜백 함수는 CMS API가 반환 한 객체에서 count 속성을 추출합니다.
- 필요한 전화 수를 결정하십시오. CMS API모든 비디오를 검색합니다. 이 코드는 통화 당 25 개의 비디오를 요청하는 모범 사례를 따릅니다. 이것은 모든 비디오의 수를 25로 나누어 수행됩니다.
- 만들기
do-while이전 단계에서 결정된 필요한 호출 수를 반복하는 루프입니다. 이 루프는 동영상 수 요청의 콜백 함수에 있어야합니다. - 루프에서 전화를 걸 준비CMS API계정에서 25 개의 동영상이 반환됩니다.
- 여전히 루프에서CMS API비디오 데이터. 이 단계는 콜백 함수가 다른 두 번째 함수에 매개 변수로 전달되는 것을 의미하는 콜백 함수를 사용합니다. 콜백 함수는 두 번째 함수의 논리 내에서 호출됩니다. 이 경우 콜백 함수는 다음 작업을 수행합니다.
- 데이터를 추출하여 반환 된 비디오 정보에 대한 비디오 ID 배열을 만듭니다.
- 그런 다음 비디오 ID의 배열은 각 ID에 대한 전체 비디오 객체를 검색하는 다른 함수에 매개 변수로 전달됩니다. 반환 된 객체는 모든 비디오 객체의 배열에 저장됩니다. 콜백 함수는이 단계에서 사용된다.
- 모든 동영상이 반환되었는지 확인합니다 (반환 된 동영상 수가 이전에 반환 된 개수와 일치하는 경우). 조건이 충족되면 배열의 첫 번째 비디오 (0 번째 요소)를 재생하는 함수를 호출합니다.
- 이벤트 리스너를 설정하여
ended행사. 각 비디오가 끝나면 다음 비디오를 재생하거나 배열의 마지막 비디오 인 경우 첫 번째 비디오를 재생합니다.
CMS API에서 동영상 수 요청
라벨이 붙은 코드를 찾으십시오:
// ### Setup for video count CMS API request ###
에 대한 첫 번째 호출getCMSAPIData()총 동영상 수입니다. 콜백 함수에는 내부 함수에 대한 또 다른 호출이 있습니다. do-while고리.
비디오 재생이 끝나면 다음 비디오 재생
라벨이 붙은 코드를 찾으십시오:
// ### Get next video ###
사용on('ended',...)목록의 다음 비디오를 재생하는 논리입니다. 참고currentlyPlayingIndex재생중인 비디오를 추적합니다.
CMS API로 데이터 검색
라벨이 붙은 코드를 찾으십시오:
// ### Standard functionality for CSM API call ###
이것은에서 논의 된 표준 코드입니다. 학습 가이드 : REST API 문서 사용
비디오 ID 추출 및 비디오 개체 검색
라벨이 붙은 코드를 찾으십시오:
// ### Extract video IDs ###
이 일련의 함수는 반환 된 비디오 정보를 가져 와서 ID를 추출한 다음CMS API플레이어가 실제로 비디오 콘텐츠를 재생하는 데 필요한 비디오 개체를 검색합니다.
응용 프로그램 스타일 지정
유일한 CSS는 플레이어의 크기를 지정합니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. kiosk-app.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
프록시 코드
이 페이지에서 자신의 버전을 샘플 응용 프로그램을 빌드하려면 자신의 프록시를 만들고 호스팅해야합니다. (브라이트코브 학습 서비스에서 사용하는 프록시는 브라이트코브 도메인의 요청만 허용합니다.) 우리가 사용하는 것과 매우 유사하지만 비 BrightCove 도메인의 요청을 차단하는 검사 없이이 GitHub 리포지토리에서찾을 수 있습니다. 또한 거기서 사용하기위한 기본 지침과REST API 사용에서프록시 주위에 앱을 빌드하는 방법에 대한 자세한 안내를 찾을 수 있습니다.
