플레이어 예제
이 샘플에서 비디오를 재생하려면 암호를 입력해야합니다. 클릭 할 수 있습니다. 로그인버튼을 누르거나시작하다암호를 입력 한 후 키를 누르십시오. 테스트를 위해 암호는thepass . 잘못된 암호를 입력하면 적절한 메시지와 함께 JavaScript 경고 상자가 나타납니다.
펜보기비디오를보기위한 암호게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
가벼운 보안
이 문서에는 비디오를 볼 때 가벼운 보안을 제공하는 두 가지 접근 방식에 대한 코드가 있습니다. 이러한 구현 중 어느 것도 동영상 재생을 원하지 않는 시청자로부터 동영상을 보호하는 방탄 방법이 아닙니다. 올바른 암호를 찾기 위해 약간의 지식과 노력이 필요한 작은 장벽을 제공합니다. 비디오를 보호하기 위해 완전히 안전한 방법이 필요한 경우개요 : 콘텐츠 보호과개요 : 비디오 클라우드의 디지털 권한 관리 (DRM)시작하는 데 필요한 문서. 이 문서의 다음 두 섹션에서는 두 가지 접근 방식에 대해 자세히 설명합니다.
비디오의 사용자 정의 필드에 암호 저장
이 접근 방식에서암호사용자 정의 필드는 비디오에서 읽고 플레이어를 오버레이하는 양식에 입력 한 암호와 비교하여 확인합니다. 사용자 정의 필드 생성에 대한 자세한 내용은사용자 지정 메타 데이터 필드 만들기문서.
이 접근 방식의 주요 이점은 다음과 같습니다.
- 모든 비디오는 다른 암호를 가질 수 있습니다.
- 사용자 정의 필드에 암호를 입력하지 않으면 비디오 뷰어에게 암호를 입력하라는 메시지가 표시되지 않습니다.
주요 단점은 다음과 같습니다.
- 사용자 정의 필드를 비디오 구성에 추가해야합니다 (일회성 작업).
- 보기를 제한하려는 모든 비디오에 대해 암호를 입력해야합니다.
이 플러그인 버전의 코드는이 문서에 자세히 설명되어 있으며 플러그인 버전은여기 .
플러그인에 자격 증명 전달
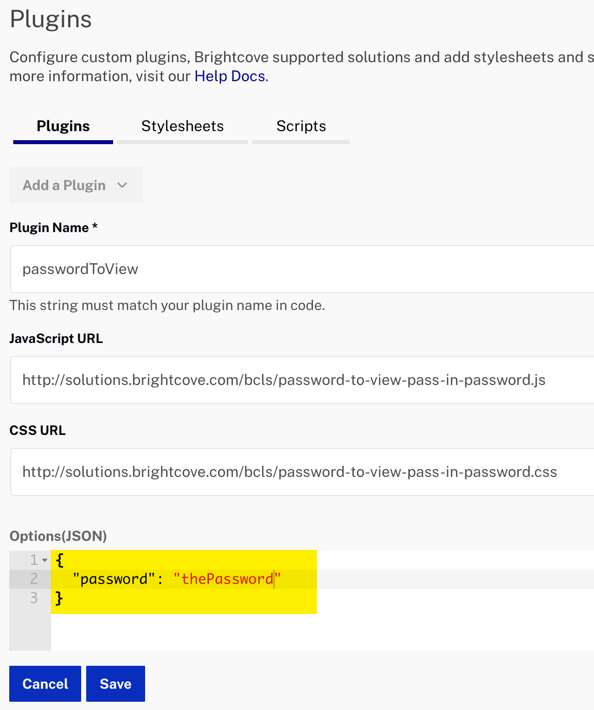
여기에서 구현 로직은 커스텀 플러그인에 배치되며, 다음 스크린 샷과 같이 플러그인이 연결된 플레이어에서 본 모든 동영상의 비밀번호가 옵션으로 전달됩니다.

이 접근 방식의 주요 이점은 다음과 같습니다.
- 하나의 암호는 플러그인이로드 된 플레이어로 본 모든 비디오에 대해 유효한 자격 증명으로 작동합니다.
주요 단점은 다음과 같습니다.
- 다른 암호를 사용하려면 다른 플레이어를 사용해야합니다.
- 플레이어에서 본 모든 비디오에 대해 비디오를 재생하려면 암호를 입력해야합니다.
이 플러그인 버전의 코드는이 문서에 설명 된 코드와 매우 유사하며 (실제로는 조금 더 간단합니다) 플러그인 버전은 다음과 같습니다. 여기 .
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | API 등록 정보 | 플레이어 클래스 |
|---|---|---|---|
| 플레이 () | loadstart | mediainfo.customFields | ModalDialog |
| on () | |||
| 하나() | |||
| 음소거됨 () | |||
| 더차일드 () |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
다른 HTML 요소는 페이지에 추가되지 않습니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 암호가 있는지 확인하십시오.
password사용자 정의 필드. 그렇다면 모달 대화 상자를 열고 그렇지 않은 경우 비디오를 재생하십시오. - ModalDialog에서 사용자가 암호를 입력 할 수있는 양식을 표시합니다.
- 암호를 입력 한 후로그인버튼을 클릭하거나시작하다키를 누른 경우 입력 한 비밀번호와 동영상의 메타 데이터에 저장된 비밀번호를 확인하세요.
- 올바른 비밀번호를 입력하면 동영상을 재생하세요. 그렇지 않은 경우 적절한 메시지가있는 경고 상자를 표시합니다.
필요한 경우 ModalDialog 표시
라벨이 붙은 코드를 찾으십시오:
// ### Display ModalDialog if password in video's custom field ###
기다린 후loadstart전달되는 이벤트이므로mediainfo개체를 읽을 수 있고 암호를 수신하고 정의되지 않은 경우 확인합니다. 그렇다면 비디오를 재생하고 그렇지 않으면 암호 양식이 포함 된 ModalDialog를 표시하십시오. 그만큼uncloseable옵션이 추가되어 사용자가 ESC키를 누르고 비디오를 재생하십시오.
이벤트 리스너를 사용하여 비밀번호 확인 설정
라벨이 붙은 코드를 찾으십시오:
// ### Add event listeners to check password ###
두 개의 이벤트 리스너가 설정됩니다. 하나는 사용자가 버튼을 클릭하면 다른 하나는 사용자가시작하다키. 동적으로 생성 된 양식이 배치되면newElement , DOM에서 사용할 수 있습니다. 따라서 JavaScript의querySelector()요소에 대한 핸들을 가져오고 이벤트 처리기를 할당하는 메서드.
비밀번호가 올바른지 확인
라벨이 붙은 코드를 찾으십시오:
// ### Check entered password against saved password and act accordingly ###
당신이 얻은 후value비디오의 사용자 정의 필드에있는 비밀번호와 비교할 수있는 비밀번호 입력 요소입니다. 그런 다음 비디오 또는 팝업을 재생하고 암호가 일치하지 않는다는 경고를 표시합니다.
응용 프로그램 스타일 지정
플레이어의 크기와 양식의 모양을 제어하는 소량의 CSS가 있습니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. password-to-view.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
