플레이어 예제
이 샘플은 재생 목록 플레이어를 사용하므로 Studio에서 이 작업을 수행하는 방법과 플레이어 구성에 주요 변경 사항을 적용하는 방법에 대한 몇 가지 지침이 있습니다.
재생 목록에 3 개의 동영상이 있습니다. 이 세 개의 동영상이 재생되면 재생목록에 없는 다른 동영상이 재생됩니다. 재생 목록에없는 비디오가 재생 된 후 비디오 재생이 중지됩니다.
펜 보기재생 목록 끝에서 비디오 재생 Brightcove 학습 서비스( @rcrooks1969 ) 에코드펜 .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 |
|---|
| 하나() |
| 의 위에() |
| 플레이 () |
| 재생 목록.현재 항목 () |
| 카탈로그.get비디오 () |
| 카탈로그.load () |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 필요한 재생 목록 플레이어를 만들려면 다음 단계를 따르세요.
- Studio에서 플레이어 모듈로 이동하여 .
- 플레이어 이름을 지정한 다음 클릭합니다.
- 플레이어 구성을 편집하려면 새 플레이어 이름을 클릭하십시오.
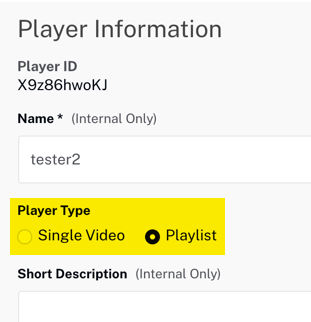
- 플레이어 정보 에서 플레이어 유형을 재생 목록 으로 설정합니다.

- 을 클릭합니다.
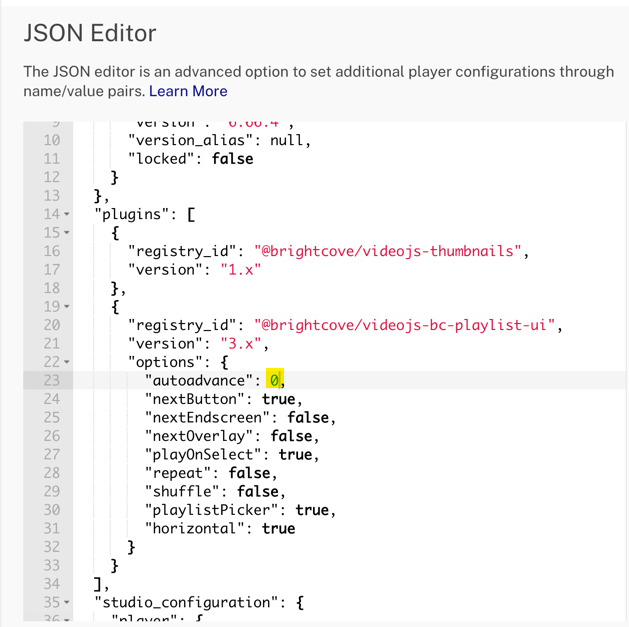
- JSON 편집기 섹션을 선택합니다.
- @brightcove/videojs-bc-playlist-ui 플러그인 속성에서
autoadvance값을null에서0으로 변경합니다.
- 을 클릭합니다.
- 오른쪽 상단에서 .
- 클릭한 다음 클릭합니다.
기타 HTML
안<ol>페이지에서 재생 목록의 위치를 정의하는 요소를 추가해야합니다.
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 재생할 재생 목록의 마지막 비디오를 듣습니다. 이것은 방금 종료 된 비디오가 재생 목록의 비디오를 포함하는 배열의 마지막 비디오인지 확인하여 수행됩니다.
- 마지막 동영상이 재생되면 제공된 ID로 동영상을 가져온 다음 플레이어에로드하고 재생을 시작합니다.
재생 목록 재생 시작
자바 스크립트 상단에서 라벨이 붙은 코드를 찾습니다.
// +++ Check for loadedmetadata before acting on the playlist +++
참고ready()메서드가 사용되지 않고 코드가loadedmetadata전달 될 이벤트. 이는 플레이어 자체는 통신 할 준비가되어 있지만 플레이어에로드되는 동영상 또는 재생 목록은 상호 작용할 준비가되지 않았기 때문입니다. 기다리는 중loadedmetadata비디오 또는 재생 목록을 시작할 수 있는지 확인합니다. 이 문제는 브라우저와 다운로드 속도에 따라 다르기 때문에 확인하기 어려울 수 있습니다.
마지막 영상이 재생되는지 확인하고 재생이된다면 원하는 영상을 불러옵니다.
라벨이 붙은 코드를 찾으십시오:
// +++ Define on event handler +++
각 비디오 재생이 끝나면 이벤트 핸들러 인 익명 함수가 호출됩니다. 마지막 비디오인지 확인하려면 재생 목록의 비디오가 포함 된 배열의 길이를 마지막으로 재생 한 비디오의 위치와 비교합니다. 참고currentItem()배열에서 인덱스 된 0 값을 반환하므로 값에 1을 더해야합니다. 그런 다음 표준을 사용합니다. catalog원하는 비디오를 가져오고로드하는 방법.
응용 프로그램 스타일 지정
이 예에서는 외부 스타일이 사용되지 않습니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. videoAfterPlaylist.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
