브라이트코브 플레이어 샘플: 인기 동영상 오버레이
제한 사항
플레이어 예제
플레이어는 아래 CodePen에 내장되어 있습니다. 오버레이는 비디오를 일시 중지하거나 비디오가 종료될 때 나타납니다. API 응답과 함께 지난 24시간 동안 가장 많이 본 동영상 6개를Analytics API얻으려는 에 대한 요청이 표시됩니다.
펜보기인기 동영상 오버레이 / 최종 화면게시자 : Brightcove Learning Services ( 쫑끼리 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
자격 증명 가져오기
client_id및client_secret를 얻으려면 OAuth UI로 이동하여 이 앱을 등록해야 합니다.
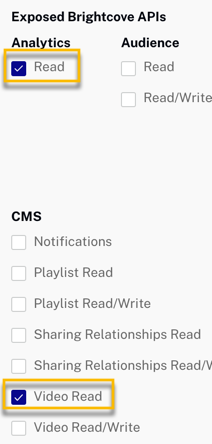
다음은 필요한 권한입니다.

CURL 또는 우편 배달부를 통해 자격 증명을 얻을 수도 있습니다.
API에서 직접 자격 증명을 얻는 경우 필요한 권한은 다음과 같습니다.
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
사용된 API/플러그인 리소스
| 플레이어 API 메소드 | 플레이어 API 이벤트 | 플러그인 | REST API |
|---|---|---|---|
| 카탈로그.get비디오 () | 플레이 | videojs-overlay : 자세한 내용은디스플레이 오버레이 플러그인문서. | 이 샘플은분석 API통해 PHP에 내장 된 프록시 . |
| 카탈로그.load () | 일시 중지 | ||
| 플레이 () | |||
| 하나() |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플은 반응 형 플레이어를 사용하지만 고정 플레이어 용 소스 코드도 사용할 수 있습니다.
기타 HTML
추가하는 것을 잊지 마십시오id속성video플레이어 소스 코드의 태그.
<video-js id="myPlayerID"
...
응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 페이지 DOM 요소를 가져옵니다.
- Analytics API에 대한 요청을 설정합니다.
- 프록시 코드를 호출하여 Analytics API에 요청합니다.
- 오버레이 콘텐츠를 포맷합니다.
- 인기있는 비디오를로드하고 재생합니다.
페이지 DOM 요소 가져 오기
페이지의 DOM 요소에 대한 참조를 가져옵니다. 우리는 이것들을 사용하여Analytics API요청 및 응답. 또한 프록시 URL 및Analytics API기본 URL.
Analytics API에 대한 요청 설정
라벨이 붙은 코드를 찾으십시오:
// +++ Setup API request +++
이 샘플은 어제 동영상 조회수가 가장 많은 6 개의 동영상을 반환합니다.
Analytics API에 요청하기
라벨이 붙은 코드를 찾으십시오:
// +++ Make a request to the Analytics API +++
프록시 코드를 사용하여 HTTP GET 요청을Analytics API RESTful 웹 서비스. 반환 된 데이터를 JSON 형식으로 구문 분석합니다. 오류가 발생하면 오류 메시지를 표시합니다.
오버레이 컨텐츠 서식 지정
라벨이 붙은 코드를 찾으십시오:
// +++ Format the overlay content +++
오버레이 내용의 서식을 지정하려면 다음을 수행합니다.
- Analytics API의 응답에서 동영상 ID를 추출합니다.
- 사용플레이어 카탈로그 Analytics API에서 반환 된 각 동영상 ID에 대한 동영상 개체를 가져옵니다.
- 오버레이 용 HTML을 생성합니다.
- 새로 생성 된 관련 비디오 콘텐츠로 오버레이 플러그인을 초기화하십시오. 오버레이가 표시되면 인기있는 비디오 썸네일 그리드가 표시됩니다. 비디오 재생이 일시 중지되거나 종료되었을 때 오버레이를 표시합니다. 기본 비디오가 재생 중일 때 오버레이를 숨깁니다.
인기 비디오로드 및 재생
라벨이 붙은 코드를 찾으십시오:
// +++ Load and play popular video +++
사용자가 선택한 인기 동영상을로드하고 재생을 시작하는 함수를 만듭니다.
응용 프로그램 스타일 지정
CSS는 오버레이에서 동영상 미리보기 이미지의 스타일을 지정합니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. popular-videos-overlay.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
프록시 코드
이 페이지에서 자신의 버전을 샘플 응용 프로그램을 빌드하려면 자신의 프록시를 만들고 호스팅해야합니다. (브라이트코브 학습 서비스에서 사용하는 프록시는 브라이트코브 도메인의 요청만 허용합니다.) 우리가 사용하는 것과 매우 유사하지만 비 BrightCove 도메인의 요청을 차단하는 검사 없이이 GitHub 리포지토리에서찾을 수 있습니다. 또한 거기서 사용하기위한 기본 지침과REST API 사용에서프록시 주위에 앱을 빌드하는 방법에 대한 자세한 안내를 찾을 수 있습니다.
