플레이어 예제
이 예제는 오버레이를 표시하고 비디오 재생 3 초 후에 플레이어 컨트롤과 재생 버튼을 숨기고 로그인/등록하라는 메시지를 표시합니다. 사용자가 오버레이에서 양식을 통해 등록하거나 로그인하도록 선택하면 오버레이가 숨겨지고 비디오가 재생됩니다. 양식의 단추를 클릭하여기능을 테스트합니다.
샘플은 실제로 필드 유효성 검사 또는 인증을 수행하지 않으므로등록또는로그인을클릭한 다음 암호제출단추를 클릭하면 비디오가 재생됩니다.
펜보기 18158- 등록-미리보기 후 재생게시자 : Brightcove Learning Services ( 뿡 빵뀨 ) 의 위에 CodePen .
소스 코드
GitHub에서 전체 솔루션을확인하십시오.
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 이벤트 | 브라이트코브 플레이어 플러그인 |
|---|---|---|
| 플레이 () | 시간 업데이트 | 오버레이 플러그인 표시 |
| 일시 중지 () | ||
| on () | ||
| off () | ||
| 추가 클래스 () | ||
| 제거 클래스 () | ||
| 현재 시간 () |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
적절한 태그는 디스플레이 오버레이 플러그인에 대한 CSS와 자바 스크립트에 연결하는 데 사용됩니다.
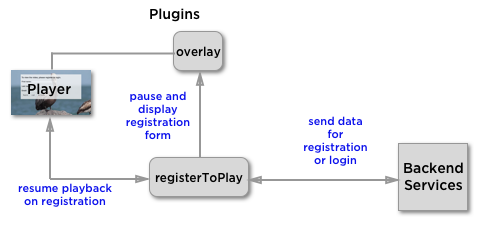
응용 프로그램 흐름
코드를 살펴보기 전에 앱의 논리를 살펴 보겠습니다.

이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 오버레이를 구성합니다.
- 3초 재생 후 비디오를 일시 중지합니다.
- 양식을 처리합니다.
- 양식이 작성되면 비디오를 시작하십시오.
오버레이 구성
라벨이 붙은 코드를 찾으십시오:
// ### Configure the Overlay ###
오버레이가 3초에 표시되도록 구성되어 양식이 표시됩니다. 양식은 오버레이에서 사용하는 긴 문자열에 내장되어 있습니다overlayContent .
미리 보기 시간이 경과되면 확인하고 행동하십시오.
라벨이 붙은 코드를 찾으십시오:
// ### Act if preview time is passed ###
이 코드는timeupdate이벤트를 사용하여 이벤트 처리기를 지속적으로 호출하여 3초가 경과했는지 확인합니다. 플레이어 컨트롤은 숨겨져 있으므로 사용자가 양식 아래에서 비디오를 재생할 수 없습니다. 또한 이벤트 리스너가 제거되어 시간 확인이 더 이상 수행되지 않습니다.
양식 처리
라벨이 붙은 코드를 찾으십시오:
// ### Process the form ###
표준 HTML과 자바 스크립트는 양식을 처리하는 데 사용됩니다.
양식이 채워질 때 비디오 재생
라벨이 붙은 코드를 찾으십시오:
// ### Plays video when form filled out ###
양식이 채워지면 오버레이 양식이 숨겨지고 컨트롤이 표시되고 비디오가 다시 재생되기 시작합니다.
응용 프로그램 스타일 지정
광범위한 CSS는 플레이어의 형태와 크기의 표시를 제어합니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
);
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) var myPlayer = this;
...
});
앞에서 언급했듯이, 이 문서의 해당 GitHub 저장소에서 플러그인의 자바 스크립트 코드를 볼 수 있습니다: register-to-play-after-preview.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
