베타: 브라이트코브 플레이어용 크롬캐스트 플러그인
개요
Google 크롬캐스트는 TV의 HDMI 포트에 연결하는 장치입니다. 스마트폰이나 컴퓨터를 리모컨으로 사용하면 Chromecast를 사용하여 동영상 콘텐츠에 액세스할 수 있습니다. Brightcove Player 용 Chromecast 플러그인을 사용하면 Brightcove Player가 데스크톱 또는 Android Chrome 브라우저에서 Chromecast 기기로 비디오를 전송할 수 있습니다. 플러그인은 Widevine을 사용하는 DRM 암호화 스트림을 포함하여 HLS 또는 DASH를 사용하는 모든 Video Cloud 비디오 또는 외부 스트림을 지원합니다. 광고는 Video Cloud 서버측 광고 삽입 (SSAI를) 통해 지원됩니다. 클라이언트측 광고 및 재생목록은 지원되지 않습니다.
플러그인을 실제로 사용하려면 다음 단계를 따르십시오.
- 브라이트코브 플레이어용 크롬캐스트 플러그인을 로드합니다 (아래에서 자세히 설명).
- Chromecast 기기가 동영상을 재생할 기기와 동일한 네트워크에 있는지 확인합니다.
- 비디오 재생을 시작합니다.
- 전송 버튼을 클릭하고 Chromecast 기기를 선택합니다.
크롬캐스트 앱 구성 요소
Chromecast의 소프트웨어는 다음과 같은 구성 요소로 구성되어 있습니다.
-
보낸 사람 응용 프로그램 : 이름에서 알 수 있듯이 Chromecast 기기로 데이터를 전송하는 구성 요소입니다. 발신자 애플리케이션은 Chromecast 생태계의 “클라이언트 측”부분으로 생각할 수 있습니다.
브라이트코브 플레이어용 크롬캐스트 플러그인은 브라이트코브 플레이어에서 발신자 앱을 활성화합니다. 이 주제에서 그것에 대해 배우게됩니다.
-
수신기 응용 프로그램 : 이 구성 요소는 발신자 앱과 수신자 기기 간의 통신을 처리하고 Chromecast 기기에서 실행됩니다. CSS 및 자바 스크립트 자산이있는 단일 페이지 HTML 앱으로 생각할 수 있습니다.
Brightcove Player 고객은 리시버 애플리케이션의 코드 및 구성에 대해 작업 할 필요가 없습니다. 기본적으로이 플러그인은 Brightcove 수신기 앱을 사용합니다.
플러그인 사용
브라이트코브 플레이어용 크롬캐스트 플러그인은 다른 모든 브라이트코브 플레이어 플러그인처럼 사용됩니다. 즉, 플러그인을 플레이어로 로드해야 합니다.
스튜디오 사용
다음 단계에서는 Studio를 사용하여 플러그인을로드하는 방법에 대해 자세히 설명합니다.
- 플레이어 모듈을 열고 새 플레이어를 만들거나 플러그인을 추가하려는 플레이어를 찾습니다.
- 플레이어의 속성을 열 플레이어 링크를 선택합니다.
- 왼쪽 탐색 메뉴에서플러그인을선택합니다.
-
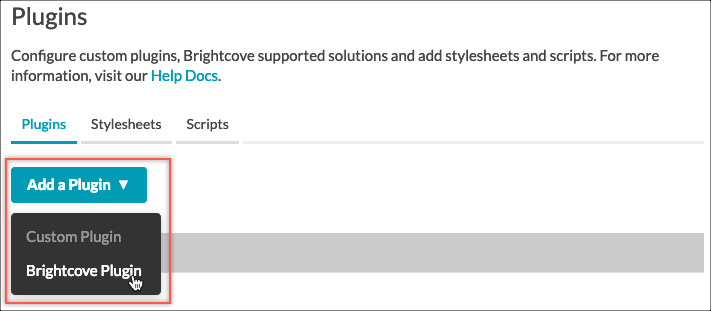
그런 다음플러그인 추가버튼을 선택한 다음브라이트코브 플러그인을선택합니다.

플러그인 추가 버튼 -
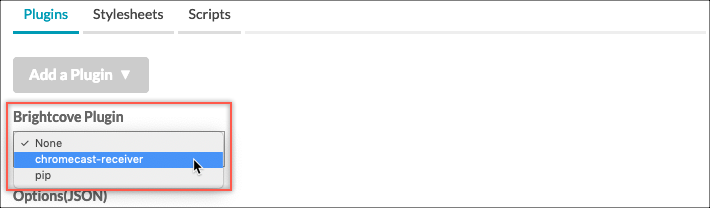
확장 Brightcove 플러그인드롭 다운 및 선택 Chromecast- 수신자 .

Chromecast- 수신자 -
선택 사항 : 옵션 (JSON)텍스트 상자에 구성 옵션을 입력합니다. 1752604059001계정의 기본 플레이어의 예가 표시됩니다. 물론 플레이어에 대한 정보를 입력해야합니다.
{ "playerUrl" : "https://players.brightcove.net/1507807800001/default_default/index.min.js" }옵션에 대한 자세한 내용은 아래를 참조하십시오.
-
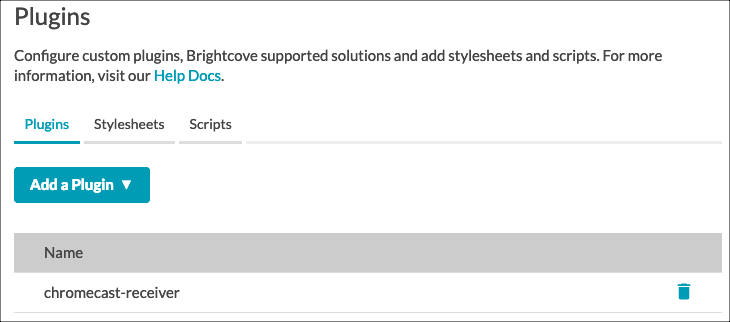
저장버튼을 선택합니다. 이제 Chromecast- 수신자플레이어의 플러그인 목록에 플러그인이 추가되었습니다.

플러그인이 추가됨 - 플레이어를 게시하려면게시 및 포함 변경 내용 > 게시를선택합니다.
- 열린 대화상자를 닫으려면닫기를선택합니다.
-
MEDA로돌아가서 방금 Chromecast용으로 업데이트한 플레이어를 사용하여 동영상이나 재생목록을 게시합니다.
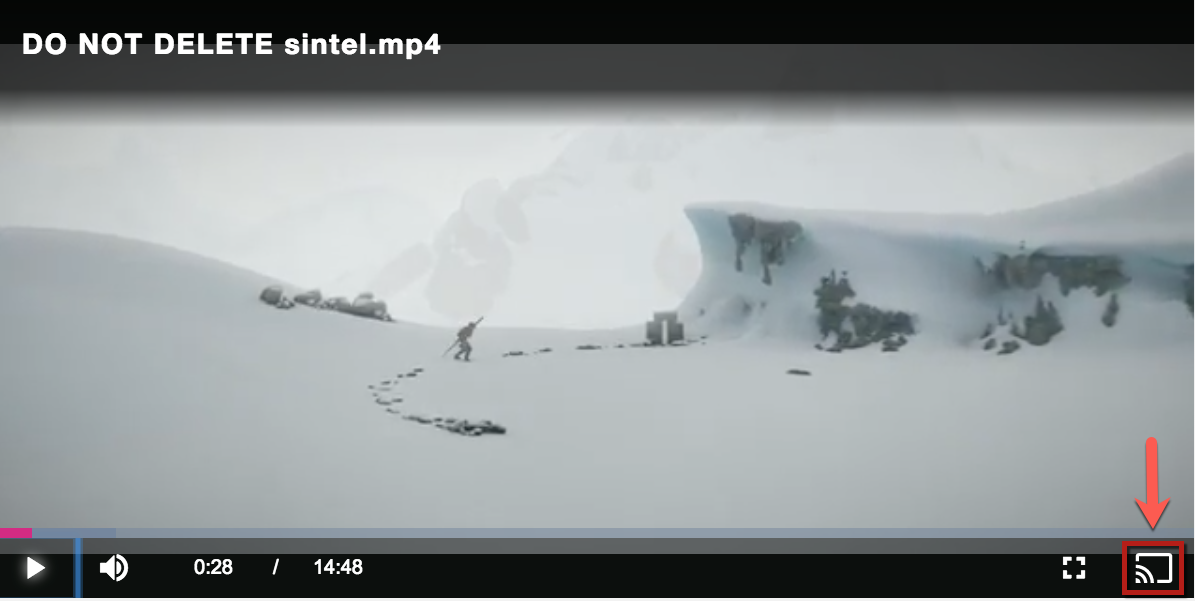
플러그인이 로드되고 동영상이 재생되기 시작했으며 사용 가능한 Chromecast 장치가 범위 내에 있으면 플레이어의 다음 스크린샷과 같이 캐스트 버튼이 플레이어에 나타납니다.

구성 옵션
Brightcove Player 용 Chromecast 플러그인을 설정하기 위해 선택한 방법에 관계없이 플러그인 동작을 수정하는 옵션을 전달할 수 있습니다. 이러한 옵션을 설정할 필요는 없지만 고급 사용자를위한 추가 사용자 정의가 가능합니다. 사용 가능한 옵션은 다음과 같습니다.
-
playerUrl
기본 :URL of current player지정하지 않으면 동영상을 전송하는 플레이어를 가리 킵니다. 이 옵션을 제공하면 수신기가 현재 동영상을 전송중인 플레이어가 아닌 특정 플레이어를로드하도록합니다. 특정 플레이어 코드가 Chromecast에서만 실행되도록하려는 경우 유용합니다.
이것은 수신기에 로드되는 브라이트코브 플레이어이므로 Chromecast 외부에서 플레이어를 사용자 정의, 스타일 지정 및 디버깅할 수 있습니다.
-
css
기본 :[]플레이어 CSS가 Chromecast 수신기에로드 된 후로드 할 맞춤 CSS의 배열입니다.
코드에서 옵션을 전달하려면 다음과 비슷한 것을 사용합니다.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
options = {};
options.playerUrl = '//players.brightcove.net/1752604059001/default_default/index.min.js';
myPlayer.chromecastReceiver(options);
});
알려진 문제
- Chromecast 플러그인은 Brightcove Player 버전 6 이상에서 지원됩니다.
- Google은 Chromecast에서 비보안 출처 (HTTP) 를 지원하지 않으므로 플러그인이 안전하지 않은 컨텍스트에서는 작동하지 않습니다. 이 경우 플레이어의 크롬캐스트 버튼이 나타나지 않습니다.
-
Chromecast 플러그인은 브라우저의 캐스팅 지원에 의존하기 때문에 다음 OS/브라우저 조합에서만 지원됩니다.
- 데스크탑/크롬
- 안드로이드/크롬
- Google은 한 페이지에서 Chromecast 발신자 버튼의 여러 인스턴스를 지원하지 않습니다. 가능한 해결 방법은 표준 (iframe) 플레이어 구현을 사용하여 브라이트코브 플레이어를 내장하거나 필요에 따라 플레이어를 동적으로 인스턴스화하고 파괴하는 것입니다. 문서를 참조하십시오. 브라이트코브 플레이어 샘플: 후자의 가능성에 대한 정보를 보려면 플레이어를 동적으로 로드하십시오 .
- 이 플러그인은 Google 네스트 허브에 캐스팅되지 않습니다. 플러그인은 실제 크롬캐스트 장치 (예: 크롬캐스트 및 크롬캐스트 울트라) 만 지원합니다.
변경로그
참조여기에 변경 로그 .
