플레이어 예제
이 샘플에서는 플레이어 아래에 표시된 비디오와 관련된 텍스트를 볼 수 있습니다. Studio의미디어> 비디오 정보섹션은 텍스트 및 관련 링크를 제공합니다. 샘플의 기능을보기 위해 비디오를 재생할 필요는 없습니다.
펜보기관련 링크 표시게시자 : Brightcove Learning Services ( 쫑끼리 ) 의 위에 CodePen .
소스 코드
보기 GitHub의 완벽한 솔루션 .
코드펜 사용
위의 CodePen을 효과적으로 사용하기위한 몇 가지 팁은 다음과 같습니다.
- Result버튼을 클릭하여 플레이어의 실제 표시를 토글합니다.
- HTML/CSS/JS버튼을 클릭하여 코드 유형 중 하나를 표시합니다.
- 이 문서의 뒷부분에서 응용 프로그램에 사용되는 논리, 흐름 및 스타일링에 대해서는Player/HTML 구성 , 응용 프로그램 흐름 및 응용 프로그램스타일 지정섹션에서 설명합니다. 이러한 섹션의 정보와 함께 따르는 가장 좋은 방법은 다음과 같습니다.
- CodePen에서EDIT ON CODEPEN버튼을 클릭하고 하나의 브라우저/브라우저 탭에서 코드를 사용할 수 있습니다.
- CodePen에서 표시할 코드를 조정합니다. CodePen 내에서 다른 코드 섹션의 너비를 변경할 수 있습니다.
- 다른 브라우저/브라우저 탭에서플레이어/HTML 구성 , 응용 프로그램 흐름및/또는 응용 프로그램 스타일 지정섹션을 봅니다. 이제 코드 설명을 따라 동시에 코드를 볼 수 있습니다.
개발 순서
다음은 권장되는 개발 순서입니다.
- In-Page 임베드 플레이어 구현을 사용하여 플레이어, 플러그인 및 CSS의 기능을 테스트합니다 (CSS가 필요한 경우).
- 로컬 테스트를 위해 플러그인의 자바 스크립트와 CSS를 별도의 파일에 넣으십시오.
- 오류가 발생하면 플러그인 코드와 CSS를 서버에 배포하십시오.
- Studio를 사용하여 플레이어에 플러그인과 CSS를 추가합니다.
- iframe 구현이 더 적합하다고 판단되면 In-Page 내장 플레이어 구현을 교체하십시오 (다음 섹션에서 자세히 설명).
이러한 단계에 대한 자세한 내용은단계별 단계를 검토하십시오. 플러그인 개발가이드.
iframe 또는 페이지 내 포함
브라이트코브 플레이어에서 향상된 기능을 개발할 때 코드가 iframe 또는 In-Page embed 구현에 가장 적합한지 결정해야 합니다. 가장 좋은 방법은 iframe 구현과 함께 사용할 플러그인을 작성하는 것입니다. iframe 플레이어를 사용하면 다음과 같은 이점이 있습니다.
- 기존 자바 스크립트 및/또는 CSS와의 충돌 없음
- 자동 응답성
- iframe은 소셜 미디어 앱에서 쉽게 사용할 수 있습니다 (또는 동영상이 다른 앱으로 “이동”해야 할 때마다).
In-Page 임베드 플레이어를 통합하는 것이 더 복잡할 수 있지만 해당 구현을 중심으로 코드를 계획할 때가 있습니다. 일반화하려면이 방법은 포함 된 페이지가 플레이어와 통신해야 할 때 가장 좋습니다. 특히 다음은 몇 가지 예입니다.
- 포함 페이지의 코드는 플레이어 이벤트를 수신하고 이에 대한 조치를 취해야 합니다.
- 플레이어는 포함 된 페이지의 스타일을 사용합니다.
- iframe으로 인해 포함 된 페이지의 리디렉션처럼 앱 로직이 실패합니다.
최종 구현에서 iframe 코드를 사용하지 않더라도 JavaScript 용 플러그인과 CSS용 별도의 파일과 함께 In-Page embed 코드를 사용할 수 있습니다. 이렇게 하면 로직을 캡슐화하여 여러 플레이어에서 쉽게 사용할 수 있습니다.
사용된 API/플러그인 리소스
| API 메소드 | API 등록 정보 |
|---|---|
| on () | 마이레이어. 미디어 정보 |
플레이어/HTML 구성
이 섹션에서는 플레이어 생성 시 필요한 특수 구성에 대해 자세히 설명합니다. 또한 페이지 내장 플레이어 구현 코드 이외에 페이지에 추가해야 하는 다른 HTML 요소에 대해서도 설명합니다.
플레이어 구성
이 샘플에 대해 만든 브라이트코브 플레이어에는 특별한 구성이 필요하지 않습니다.
기타 HTML
HTML <p>요소는 동영상의 메타 데이터에서 추출 된 텍스트의 대상으로 사용됩니다.
<p id="linkHere" style='color:red; font-weight: bold; font-size: 20px'></p>
비디오와 데이터 연결
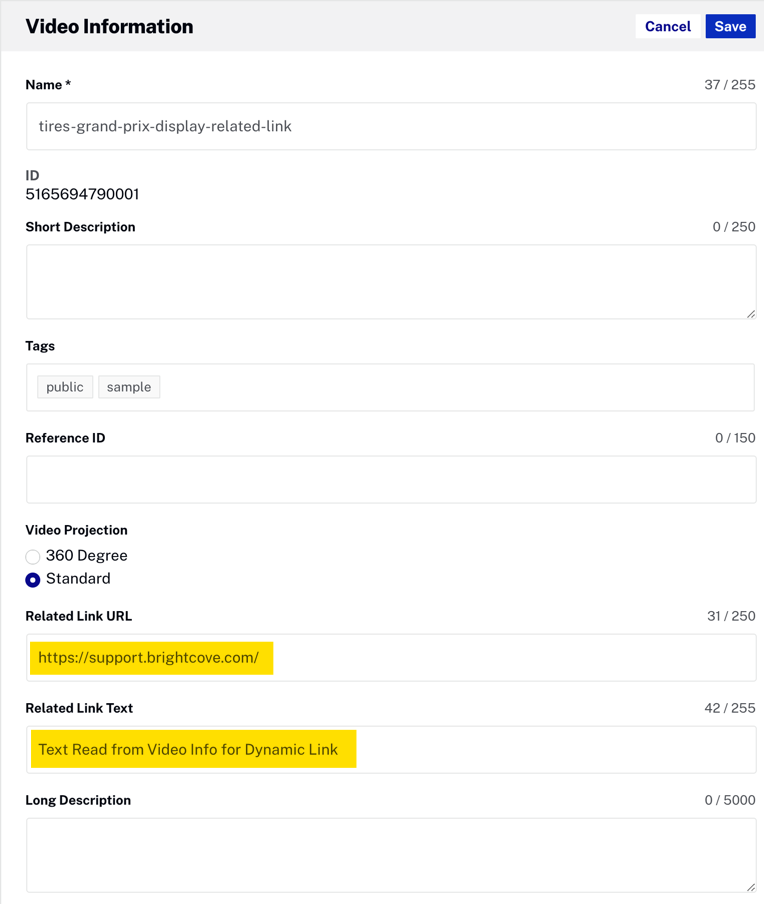
관련 링크를 사용하려는 모든 비디오에 대해관련 링크 URL과관련 링크 텍스트 Studio에서. 당신은미디어> 비디오 정보섹션은 다음과 같습니다.

응용 프로그램 흐름
이 응용 프로그램의 기본 논리는 다음과 같습니다.
- 채우기
mediainfoStudio의 속성. - 링크가있는 HTML 앵커 태그를 동적으로 빌드합니다.
- HTML 페이지에 동적으로 빌드 된 HMTL을 삽입합니다.
loadstart가 비디오 정보를 읽을 때까지 기다립니다.
라벨이 붙은 코드를 찾으십시오:
// ### // +++ Wait for loadstart to read video information +++ ###
종종 플레이어의ready() JavaScript 처리를 시작하는 데 사용되는 메서드입니다. 동영상이 플레이어에로드되고 메타 데이터를 읽을 준비가 될 때까지 기다려야하므로이 경우에는 작동하지 않습니다. 청취 할 이벤트는loadstart .
데이터 읽기 및 앵커 태그 작성
라벨이 붙은 코드를 찾으십시오:
// +++ Read test and link from video info and build anchor tag +++
일단loadstart이벤트가 전달되면 다음에서 속성을 읽을 수 있습니다. mediainfo목적. 이 경우 속성link.text과link.url읽습니다. 그런 다음 추출 된 데이터를 사용하여 앵커 태그가 동적으로 빌드됩니다.
HTML 페이지에 앵커 태그 삽입
라벨이 붙은 코드를 찾으십시오:
// ### Inject anchor tag into HTML ###
앵커 위치에 대한 참조는getElementById()메소드와 앵커 태그가 HTML 페이지에 배치됩니다.
응용 프로그램 스타일 지정
유일한 CSS는 플레이어의 크기를 조정하는 데 사용되며 다양한 방법으로 수행 할 수 있습니다.
플러그인 코드
일반적으로 JavaScript를 브라이트코브 플레이어 플러그인으로 변환할 때 명목상의 변경이 필요합니다. 필요한 변경 사항 중 하나는ready()메소드의 표준 사용을 플러그인을 정의하는 코드로 대체하는 것입니다.
다음은 플레이어와 함께 작동하는 자바 스크립트 코드에 매우 일반적으로 사용되는 시작이다:
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
첫 번째 줄을 변경하여 표준 구문을 사용하여 브라이트코브 플레이어 플러그인을 시작합니다.
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
앞서 언급했듯이이 문서의 해당 GitHub 저장소에서 플러그인의 JavaScript 코드를 볼 수 있습니다. display-related-link.js .
플레이어와 플러그인 사용하기
플러그인의 CSS 및 JavaScript 파일이 인터넷 액세스 가능 위치에 저장되어 있으면 플레이어와 함께 플러그인을 사용할 수 있습니다. Studio의 플레이어 모듈에서플레이어를선택한 다음Plugins섹션에서 CSS 및 JavaScript 파일에 URL을 추가하고 옵션이 필요한 경우이름및옵션을추가 할 수 있습니다.
